「design」カテゴリーのエントリー
ピクセルを強調した直線的なシェイプが印象的なアイコンセット『Pixelvicon』

『Pixelvicon Icon Set』は流行りのアウトラインスタイルにピクセルを強調した直線的でドット絵のようなイメージが印象的な80種類のアイコンセット。
アイコンはPNG,PSD,SVG,Webfontの各フォーマットが用意され、商用/非商用を問わずフリーでで利用可能です。
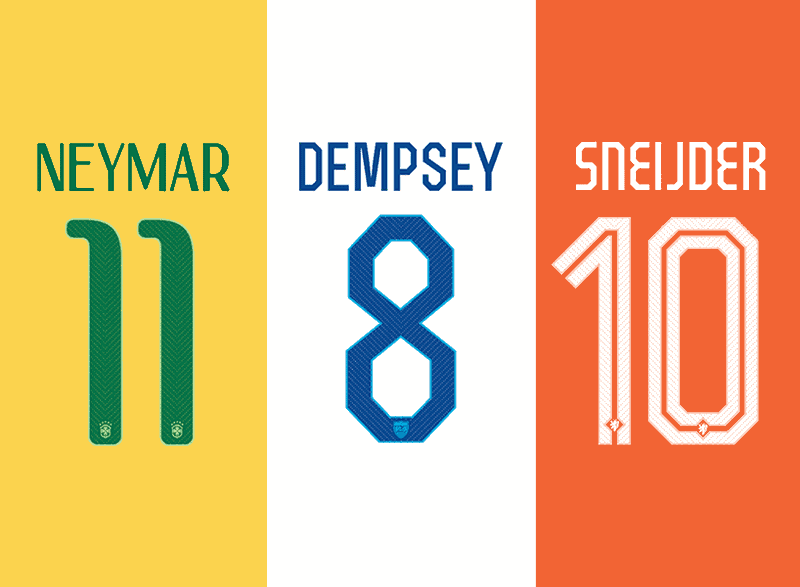
NIKEがFIFAワールドカップ用に製作したオリジナルフォント
NIKEがFIFAワールドカップ用にグラフィックデザイナーに依頼して製作したというフォントがこちら。
どれもチームカラーなどの相性を考えた個性的なデザインとなっています。
一括処理で大量画像のファイルサイズ縮小ができる『Picture Slash!』

『Picture Slash!』は画像を最適化してファイルサイズを小さくしてくれるサービス。
最大の特徴は複数画像の一括処理に対応しており、10,000枚に及ぶ大量の画像をもフリーで処理してくれるところです。
Appleが80年代にデザインした未来のデバイスのプロトタイプ
1980年代のAppleで大きな影響力を与えた伝説的なデザイナーのHartmut Esslinger氏。
彼の著書『Keep It Simple』では、当時まだ未来のデバイスであった携帯電話やタブレットなどを思わせる様々なプロトタイプが掲載されており、技術者としての先見性の高さが覗えます。
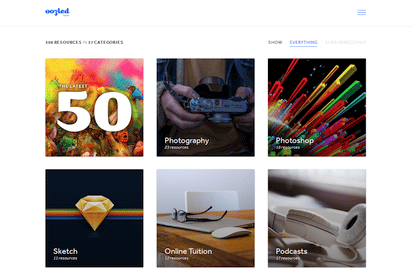
Webデザイナーのためのリソース・キュレーションサイト『oozled』

『oozled』はWebデザインやWeb開発に役立つ最新のリソースを集めて紹介するキュレーションサイト。
画像やフォントなど現在37のカテゴリーがラインナップされており、Webデザイナーやクリエーターならば押さえておきたいリソースへのリンクがまとめられているサイトです。
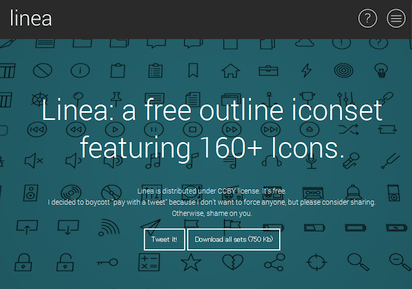
細身のアウトラインが印象的な各形式に対応したアイコンセット『Linea』

『Linea』はシンプルで細身のアウトラインによるデザインが特徴のアイコンセット。
SVG、PNG、アイコンフォントのそれぞれに160以上の種類のアイコンを網羅したパッケージは、CC4.0のライセンスの下フリーで利用可能です。
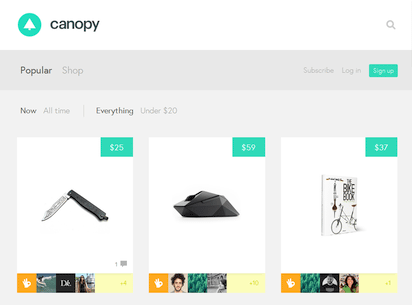
Amazonで販売されているグッドデザインな逸品を集めたサイト『Canopy』

『Canopy』は実際にAmazonで販売されている商品の中から特にデザイン性の高いものを集めて紹介しているサイト。
様々なカテゴリの中から思わず欲しくなりそうな選りすぐりの逸品がラインナップされています。
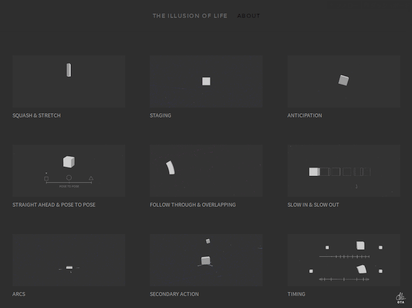
ディズニーアニメの12の基本原則をグラフィカルに紹介するGIF画像

ディズニーのアニメーターOllie JohnstonとFrank Thomasの著書“The Illusion of Life”の中の一節「12 basic principles of animation」はアニメーション制作における基本的な12の原則を説いたもの。
そんなアニメーターにとっては一つのバイブル的な内容を、一目で解るようグラフィカルに変換したのがこちらで公開されている12の秀逸なアニメーションGIFです。
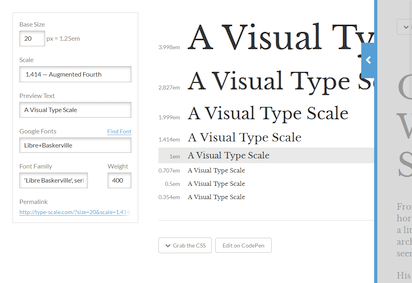
最適な見だしのフォントサイズを導き出すツール『Type Scale』

『Type Scale』は最適なフォントサイズを検討する際に役立つツール。
ベースとなるフォントサイズに対して見だしサイズの最適な比率を導き出すフォントサイズの計算機です。
カジュアルだけどダサくないComic sansの改良版フォント『Comic Neue』

デザイナーから嫌われるフォントとして有名なComic sansをリデザインしたというのが、こちらの『Comic Neue』というフォント。
「カジュアル」と「ダサい」を履き違えたComic sansのチープなデザインとは異なり、「カジュアルだけどダサくない」ところを目指した微妙なタイプフェイスになっています。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube