「design」カテゴリーのエントリー
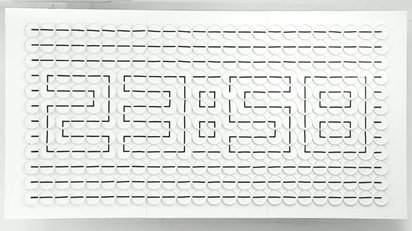
壁に並べられた288個の時計で一つの時間を描き出す『A million times』

デザインスタジオhumans since 1982の作品『A million times』は、実に288個の壁掛け時計を使って時計の針で時間を描き出すというユニークなアート作品。
長針短針のそれぞれが規則正しく回りながら数字の形を作っていきます。
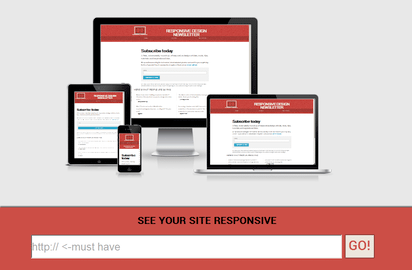
レスポンシブデザインのスクリーンショットを作成する時に便利な『Am I Responsive?』

『Am I Responsive?』は主にレスポンシブにデザインされたWebサイトの表示確認に加えたスクリーンショット制作用の便利ツール。
入力ボックスに任意のサイトのURLを指定すると、上に並んだ4つのデバイス上に指定したWebサイトのページが読み込まれ表示されます。
CSSとJavaScriptで実装されたストリートファイターのコードスニペット

CSSアニメーションとJavaScriptによるキーコマンドで再現されたゲーム『ストリートファイター』のコードスニペット。
アニメーションはCSSスプライトによる一枚のPNG画像を@keyframesで動かすといった感じで、キーコマンドでそれらを切り替えるようになっています。
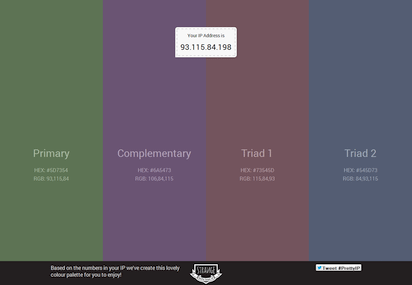
あなたのIPアドレスを基にカラーパレットを生成してくれるサイト『Pretty IP』

『Pretty IP』はIPアドレスを基にしてカラーパレットを生成してくれるユニークなサイト。
アクセスしたユーザーのIPアドレスの先頭から3組目までの数字をRGB値に置き換え、それを基準色にして補色とトライアドをきめていくという仕組みです。
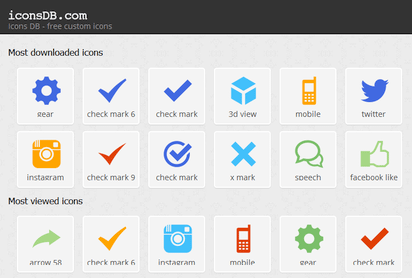
バリエーション豊富で商用利用も可能なフラットデザインのアイコン『Icons DB』

『Icons DB』は最近流行のフラットデザインにマッチするバリエーション豊富なアイコンライブラリ。
現在1800以上のアイコンが用意されており、それぞれのアイコンに多くのサイズや色がそろっています。
商用利用も可能でクレジットの必要も特になしで自由に利用できるのも魅力です。
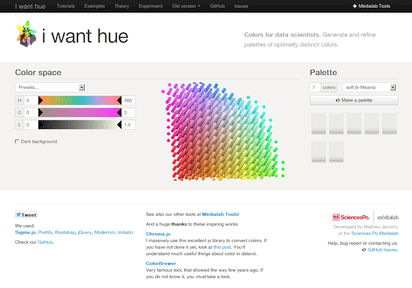
ビジュアリティーに優れたカラーパレット・ジェネレーター『iWantHue』

『iWantHue』はビジュアリティーに優れたカラーパレット・ジェネレーター。
簡単操作の手軽なジェネレーターであると同時に、細かな設定で色をコントロールできるカスタマイズ性を併せ持ったツールです。
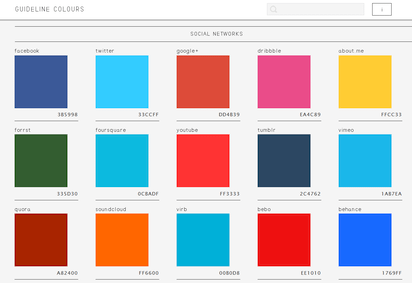
有名ブランドのデザインリソースを使用する上で参考になる『Guideline Colours』

『Guideline Colours』は有名企業やソーシャルサイトなどのブランドカラーと、ロゴマークなどのブランドリソースの取り扱いに関するガイドラインへのリンクを一つにまとめたサイト。
ページ上ではそれぞれの色とカラーコードが表示され、クリックするとそれぞれのガイドラインが載っているページが開きます。
モダンにリメイクされたTwitter公式サイトの新しいデザインコンセプト
最近になってはやや時代遅れ感の否めないTwitter公式サイトのUIデザインを、モダンで垢抜けた感じにリデザインして見せるのはハンガリーのデザイナーZsolt Hutvagnerさん。
マルチカラムによるレイアウトやフラットデザインなど、現在のトレンドを踏襲してうまくまとめられた秀逸なデザインコンセプトです。
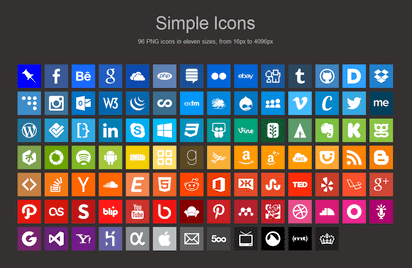
汎用性に優れた96種類のシンプルなソーシャルアイコン『Simple Icons』

『Simple Icons』は16pxから4096pxまでのサイズを揃えた96種類のシンプルなソーシャルアイコン。
アイコンのフォーマットはPNG、ライセンスはFAL(Free Art License)で自由にダウンロードして利用できます。
切り込みを折り返すと名前が浮き出るハイセンスな名刺のデザイン
アメリカのデザイナーTommy Perezさんの名刺は、“Business in the front, party in the back.(表向きはまじめだけど裏は派手)”をコンセプトにデザインされたセンス抜群の名刺です。
純白の表面に入れられた切り込みを折り返すと派手な蛍光色の裏面が顔を出し、文字が浮き出る仕掛けになっています。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube



