「design」カテゴリーのエントリー
ロックアーティストをスイスデザインで表現したクリエイティブなポスターアート
スイスのデザインアートといえばシンプルで大胆なタイポグラフィーを配した図案が特徴的ですが、『swissted』ではパンクやニューウェーブ、ハードコアなどロックミュージックをモチーフにそんなスイスデザインで表現したクリエイティブなポスターを制作しているプロジェクトです。
個性的な数字のロゴデザインを一年を通し日々公開する『The Numbers Project』
アメリカのデザイナーBrandon Wilsonさんのプロジェクト『The Numbers Project』は日付からなる通し番号をモチーフに1日1つのユニークなロゴデザインを公開するというもの。
今年1月1日に「0」から始まったロゴは本日分「102」まで公開されており、年末まで日々追加されていくそうです。
100のソーシャルアイコンを収めたセマンテックなWebフォント『Mono Social Icons Font』

『Mono Social Icons Font』は主要なソーシャルサイトのアイコン100種類を集めたのアイコンフォント。
Webフォントとして配布されているこちらは、ライセンスはOFLで商用/非商用共にフリーで利用可能です。
商用利用も可能で各種形式を揃えたメトロスタイルのアイコンセット

『Metrize Icons』はウィンドウズの“Metro UI(Modern UI)”スタイルで作成された300種類のアイコンセット。
パッケージ内容はPSD、SVG、EPS、AI、PDF、Web Fontとスケーラブルな形式のファイルが各種収められたおり、商用/非商用を問わずフリーで利用可能です。
Google Keepに採用された新しいスラブセリフ体のフォント『Roboto Slab』

先日Googleが公開したノートアプリ“Google Keep”に使われているという、Googleが新たに制作したフォントがこちらの『Roboto Slab』というスラブセリフ体のフォント。
アンドロイドの標準フォントとしてはDroid SerifがWebフォントとしても公式公開されていますが、こちらのRoboto Slabは現段階ではリークの形で非公式としてネット配布されています。
画像ソフトなしで制作された正真正銘ハンドメイドのアイコンセット
Etsyにて$5で販売されているこちらはハンドメイドで制作されたデスクトップアイコンのセット。
紙や絵の具を使って“実物”として作られたのちスキャンされ画像データとして提供されるこちらは、Photoshopなどの画像ソフトを使って作られた“ハンドメイド風”のアイコンとは根本から違う、正真正銘のハンドメイド・アイコンといえるものです。
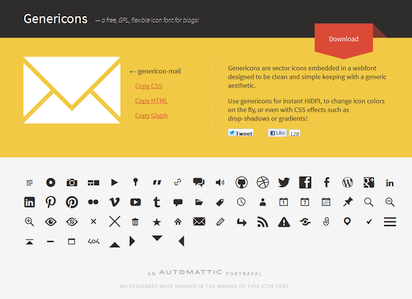
ブログサイト向きのフレキシブルに使えるアイコンフォント『Genericons』

『Genericons』は主にブログでよく使いそうなシンプルで汎用的なアイコンを揃えたアイコンフォントのパッケージ。
Webフォントとして無料配布されており、付属のCSSによってそれぞれ定義されているアイコンのクラス名を使って色やサイズを自由に設定して利用することが可能です。
マクドナルドのハンバーガー各種をピクトグラムで表現したグラフィックス

グラフィックデザイナーCyprien Bellensさんの作品『McDo』はマクドナルドのハンバーガーやマックラップをモチーフにして作られたピクトグラム。
中の具材をミニマルにピクトグラムとして表現したクリエイティブな作品です。
有名な科学者の発明をミニマルなロゴで表現したクレバーなタイポアート
Kapil Bhagatさんが制作した作品は、有名な科学者をモチーフに描かれたクレバーなロゴアート。
「o」が落ちている上の作品は万有引力の発見者“ニュートン”、というようにどれもひねりの利いた秀逸な出来です。
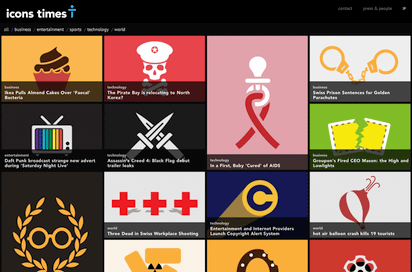
日々の出来事をアイコンで伝えるクリエイティブなニュースサイト『icons times』

『icons times』は日々の出来事を一つのアイコンを使って伝えるニュースサイト。
以前にも時事ネタをモチーフにしたこんなサイトを紹介しましたが、今回のはあくまでニュースサイトの体裁からそれを表現しているところが特徴でしょうか。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube