Webページのテキストにインラインで音声が埋め込める『SoundCite』

『SoundCite』はWebページ上のテキストにインラインで音声を埋め込むことができる秀逸なツール。
この説明ではピンと来ないと思うので、実際に設置した下の例を先ずはお試し下さい。
-
AKB48の代表曲ヘビーローテーションのミュージックビデオが23日、YouTubeでの再生回数が日本人アーティストで初めて1億回を突破した...
~スポーツ報知より~
上の例では「ヘビーローテーション」という語句に音声を埋め込んだ例で、その部分をクリックすると音声が再生されるというわけです。
音声のリソースにはSoundCloudのものを使用し、独立したプレーヤーやボタンとしてではなくテキスト上に音声を直接埋め込んだようなシームレスなUIが最大の特徴といえます。
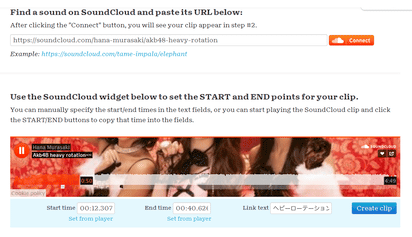
使い方も比較的簡単で、先ずはSoundCloudから適当な音声リソースを探し、そのURLをペーストしてボタンをクリックするとトラックが読み込まれるので、再生の開始と終了部分の時間をセットし音声を埋め込む任意の語句を入力します。

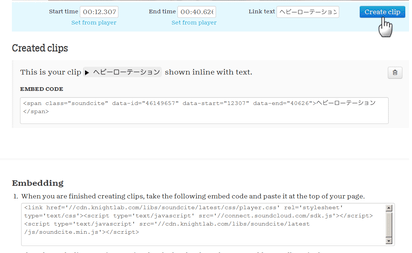
[Create Clip]をクリックすると下にプレビューとHTMLコードが生成されるので、それをコピーして適宜テキスト内にペーストしてやります。
(一つのページに複数の音声を埋め込む込むことも可)

最後にJSとCSSのためのHTMLコードをページの先頭付近にペーストすれば完了です。
さて、Webページ上で手軽に使える音声プレーヤーということで以前『Yahoo! WebPlayer』というものを紹介したことがありましたが、今回のSoundCiteはさらにシンプルで、音声リソースのSoundCloudからのものなので自分で用意するものが一切不要というお手軽さ。
もちろん自前の音声をSoundCloudにアップしてそれを使うということもでき、自サーバーで音声をホスティングしなくていい分その方がスマートということも言えます。
上の一例では音楽を埋め込みましたが、スピーチの音声とか環境音を埋め込んだりとアイデア次第でいろいろな活用が考えられる使い勝手のよいツールだと思います。









