2008 . 10 . 15
WriteToMyBlog - オンライン・ブログエディター
WriteToMyBlog 現在流通している多くのブログツールには、ブログ専用の投稿エディター以外から投稿できるような機能をもったものが少なくありません。このような機能を利用し、より使い勝手のよいエディターで記事の作成と投稿を行うべく、ローカルで動作するいろいろなブログエディター[15 Desktop Blogging Tools Reviewed]が存在しますが、今回紹介のWriteToMyBlogはWebベースで使えるブログエディターです。
現在流通している多くのブログツールには、ブログ専用の投稿エディター以外から投稿できるような機能をもったものが少なくありません。このような機能を利用し、より使い勝手のよいエディターで記事の作成と投稿を行うべく、ローカルで動作するいろいろなブログエディター[15 Desktop Blogging Tools Reviewed]が存在しますが、今回紹介のWriteToMyBlogはWebベースで使えるブログエディターです。
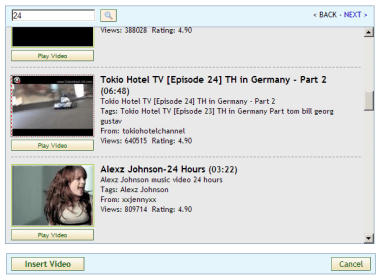
エディターは一般的なWYSIWYG(TinyMCE)によるもので、FlickrやYouTubeから直接コンテンツをインサートする機能も併せ持っています。
 もちろん、HTMLの直接入力もできたり、各ボタンの配列などカスタマイズできる柔軟さもあります。
もちろん、HTMLの直接入力もできたり、各ボタンの配列などカスタマイズできる柔軟さもあります。
対応ブログは、以下にとおりです。
- Blogger
- WordPress
- TypePad
- Movable Type
- DotClear
- (MetaWeblog API)
- (Atom API)
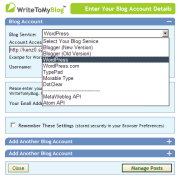
 投稿する前に、まず「Manage Posts」で投稿先のブログを登録しましょう。
投稿する前に、まず「Manage Posts」で投稿先のブログを登録しましょう。
ブログの種類とAPIのパスにユーザー名とパスワードを入力し「Manage Posts」をクリックすると該当のブログ名が表示されるので、さらにそれを選択すると、エントリー一覧が表示され、今まで投稿した記事の編集もできるようになっています。
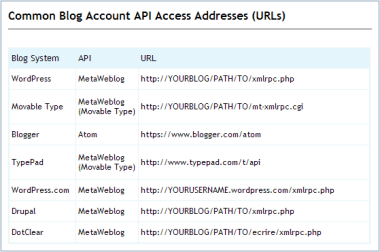
APIのパスが分からない場合デフォルトで以下のようななっているので参考にしてみるとよいでしょう。
 ブログの登録が済めば、あとはエディター画面「Publish」をクリックすれば直ちに記事が投稿され該当のブログに反映されます。(カテゴリーがある場合、その選択画面が現れます)
ブログの登録が済めば、あとはエディター画面「Publish」をクリックすれば直ちに記事が投稿され該当のブログに反映されます。(カテゴリーがある場合、その選択画面が現れます)
標準でタグに対応していたり、複数のブログアカウントを管理できたり、Webアプリながらローカルアプリに少しも引けをとらないところが魅力的なツールです。









