「web」カテゴリーのエントリー
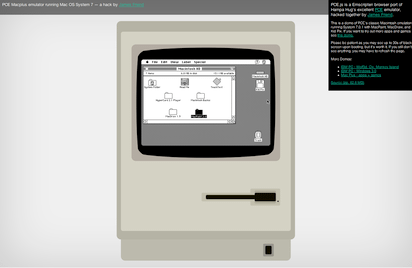
クラシックなMac OS(System 7)をブラウザ上で動作させるデモサイト『PCE.js』

『PCE.js』はPCEのエミュレータを使用し、JS実装によってブラウザ上でクラシックなMacOSの「System 7(7.0.1)」を完全動作させるデモンストレーションサイト。
エミュレータにより実機と同じような動作をブラウザ上で試すことができます。
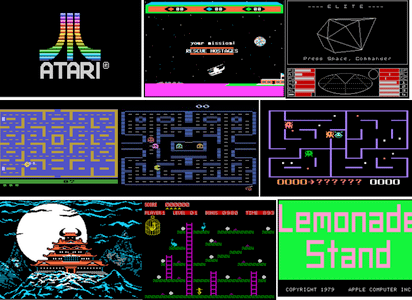
インターネット・アーカイブが公開する歴史的ゲームのコレクション

インターネット最大のウェブアーカイブInternet Archiveにおいて、『Historical Software Collection』と題し歴史的なゲームのコレクションが公開されています。
それぞれのゲームはエミュレータによりブラウザ上で実際にプレイすることができます。
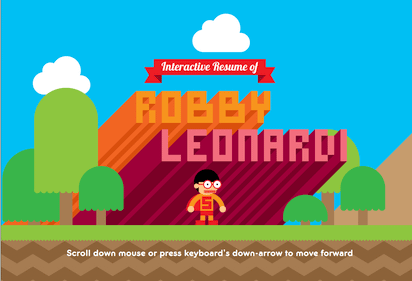
NYのデザイナーが公開しているインタラクティブでユニークな履歴書

ニューヨークで活動するデザイナーRobby Leonardiさんが制作し公開している『Interactive Resume Of Robby Leonardi』と題されたサイトは、自身のプロフィールをインタラクティブに紹介して見せるクリエイティブな履歴書。
スクロールしていく毎に彼の経歴やスキルをスーパーマリオ風のアニメーションで紹介していくという楽しい仕掛けです。
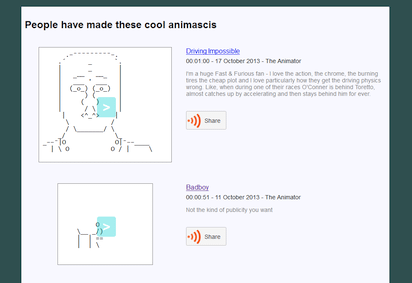
アニメーション化したアスキーアート専門の投稿サイト『Animasci』

『Animasci』はアニメーション化したアスキーアート専門の投稿サイト。
投稿されたアスキーアートのシェアだけでなくサイト内でアスキーアートを作成して公開することができます。
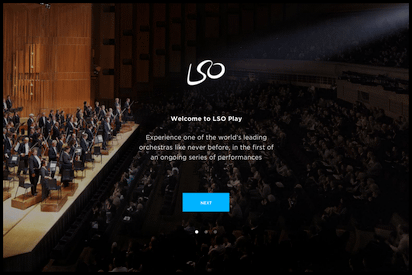
ロンドンフィルのパフォーマンスをマルチビューで楽しめる『LSO Play』

ロンドン交響楽団が公開しているサイト『LSO Play』は、彼らが演奏するラヴェルの名曲「ボレロ」をマルチビューで視聴することができるインタラクティブなサイト。
撮影された複数のアングルから最大4つを自由に選択し同時進行させながら楽しむことができます。
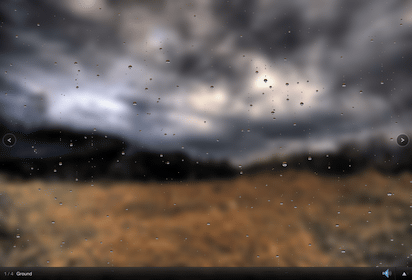
リアルなビジュアライザーションで雨音サウンドを流すサイト『RainRain』

『RainRain』はリラクゼーションとしての雨音をエンドレスで再生してくれるサイト。
曇りガラスに雨粒の落ちるリアルな表現が可能な“rainyday.js”を使った、視覚的にも雰囲気のある秀逸なサイトです。
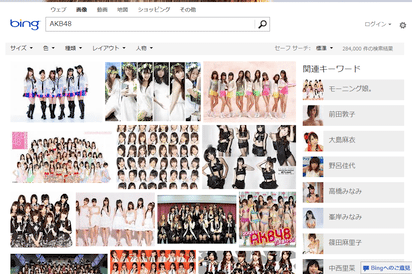
Bingの動画と画像検索のページがリファインされ使いやすさが向上

Bingの検索ページが最近リニューアルされたようです。
特に動画と画像の検索ページは実にイイ感じにリファインされているのでご紹介します。
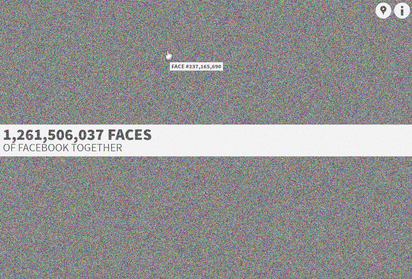
すべてのFacebookユーザーのプロフィール写真を一つに集めた『THE FACES OF FACEBOOK』

『THE FACES OF FACEBOOK』は世界中のすべてのFacebookユーザーのプロフィール写真を一つに集めることを目的に公開されているプロジェクト。
ページ上ではノイズのようにしか見えない色の粒が一つの写真を表し、それをクリックするとその部分にズームしてプロフィール写真が見えるようになります。
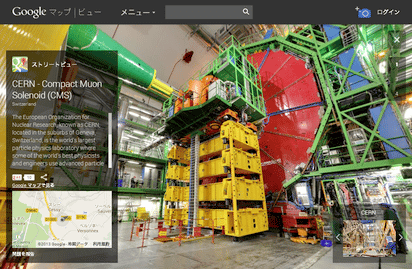
ストリートビューで欧州原子核研究機構(CERN)の内部をバーチャル見学

昨年ヒッグス粒子の発見で話題になったスイスのジュネーヴにある欧州原子核研究機構(CERN)の内部がGoogleストリートビューで公開されました。
広大な施設内をバーチャル散策しながら実際に作動している実験機器の姿を見て回ることができます。
上下左右にグリグリ回転できる3Dのお絵かきサイト『Rompola』

『Rompola』はWebGLを使ったブラウザベースのスケッチパッド。
バーチャルな3次元空間に落書きを描いて楽しむことができるお絵かきサイトです。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube

