「tools」カテゴリーのエントリー
再生中の曲情報を検索する方法について
最近、検索に関する話題が続いているので今回も・・・。
A1で実装した、聞いている曲に関する情報を検索する機能ですが、もっと手軽にできないものかと、考えてみました。
BgInfo -デスクトップにいろいろな情報を表示-

何気なくブックマークの整理をしていたところ、「いったいこんなのいつページ登録したんだろうか?」と、覚えのないページがあり検索してみると、しばらく訪問しない間にマイクロソフトに買収されていたようでページががらりと変わっていたことにどうやら気が付かなかったようです。
SVGアイコンの変換に便利なツール
 アイコンを気に入ったものに変更することは、デスクトップのカスタマイズではごく当たり前のことです。
しかし、多くのアイコンサイトでアイコン一つ単位では気に入るものが見つかっても、OS全体をとおして一つの種類のアイコンに統一することは種類に限りもあり、なかなか難しいものがあります。
アイコンを気に入ったものに変更することは、デスクトップのカスタマイズではごく当たり前のことです。
しかし、多くのアイコンサイトでアイコン一つ単位では気に入るものが見つかっても、OS全体をとおして一つの種類のアイコンに統一することは種類に限りもあり、なかなか難しいものがあります。
そんな中で、私がよく利用するサイトはLinuxのテーマに関する素材を集めたサイトです。
これらのサイトにはGNOMEやKDEといったウィンドウマネージャー向けのアイコン用の画像が多数公開されており、中には数百から千以上ものアイコンパッケージも少なくなく、およそアイコンのバリエーションで困ることはありません。
また、ライセンスフリーのものが多いので、WEB素材としても活用しやすいと思います。
ただ、これらの素材はSVG形式で配布されていることが多く、SVGが取り扱える画像編集ソフトやビューアが少ないWindows環境下ではやや使い勝手が悪いのが難点です。
そこで今回紹介するのが Batik というプログラムで、基本的にコンソールで使用する、JAVAアプリケーションです。(使用するには別途JAVAのインストールが必要)
Batikにはいくつかのツールがあり、その中で今回取り上げるのは Batik の中の SVG Rasterizer というプログラムで、SVGから任意のファイル形式に変換するものです。
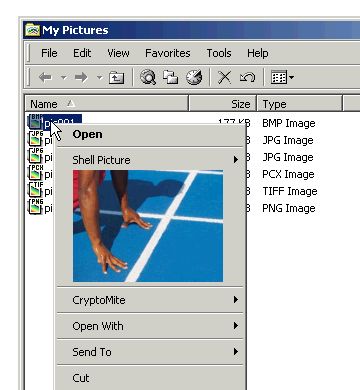
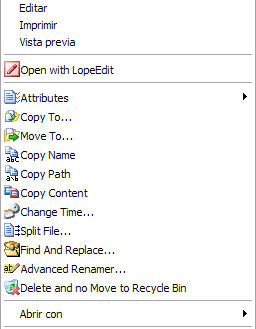
使い方はマニュアルのように、プロンプトから
システムのパス\java.exe -jar "パス\batik-rasterizer.jar" -w 96 -h 96 "パス\SVG画像"
のように実行すれば同じフォルダに96x96のPNG画像が変換されます。画像ではなくフォルダを指定すれば、中にあるSVG画像をまとめて変換することができます。
実用的な使い方としては、ショートカットを作って、その「アプリケーションのリンク先」に上のコマンドを好きなサイズで登録しておけば、目的のファイルやフォルダをそのショートカットにD&Dするだけで実行でき便利です。また、ショートカットを Send To に置いて「送る」メニューから実行するといった使い方もできます。
一つづつ微調整しながらPNGやJPGに変換というときには、もはやPSやGIMPのような画像ソフトの出番となりますが、まとめてイッキに形式変換だけしたいという場面では、とてもシンプルで使い勝手のよいツールではないでしょうか。
サイトのWeb素材を減色する
一ヶ月ほど前にサイトをリニューアルしましたが、旧サイトに比べ画像のWeb素材の使用率が多くなりました。旧サイトでは軽量化にこだわるあまり、頑なに画像やスクリプトの使用を避けてきましたが、高速通信の普及化が進んだこのご時世、そんな気使いも無用かなと思うようになりました。その反動も手伝って現在は比較的に画像やスクリプトを多く使ったサイトになってます。
ただ、使用する画像のファイルサイズのことなど一切考慮せず、やみ雲に画像を使っているため、FTTHの環境であってもページによっては表示されるまで多少ブランクが生じることが気になり始めました。写真を扱ったサイトのように、メインの素材が重いのならいさ知らず、アイコンのような脇役が足の引っ張っているのではバカバカしい、ということでアイコンやロゴを中心に減色してみました。
使用したのは OPTPiX webDesigner 3 というシェアウェアのソフト。
 元画像 1.00KB
元画像 1.00KB 128色 630B
128色 630B 64色 414B
64色 414B 32色 295B
32色 295B 16色 216B
16色 216B 8色 153B
8色 153B 4色 121B
4色 121B 2色 85B
2色 85B上の例は16x16のGIF画像。
色数とファイルサイズの関係はこんな感じで変化していきます。このケースでは大体16色もあれば十分ではないでしょうか。
こういう素材ではパッと見、元画像と16色ぐらいならほとんど違いがわかりませんが、サイズは1/5程度にまで抑えられます。
こんな感じで、アイコンなどのWeb素材の画像をダウンサイジングした結果、おおよそ半分以下になり、サイトの表示のもたつきも大幅に改善しました。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube