「design」カテゴリーのエントリー
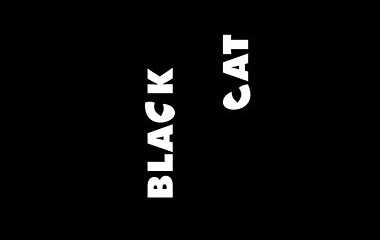
巧みにシンボライズされたクレバーなロゴデザイン40
- Black Cat (Designed by vasvari)

ロゴのデザインに於いてマークや文字に何らかの意味を込めてシンボリックなデザインにするという手法はごく一般的であり、そこがロゴデザインの醍醐味ともいえます。
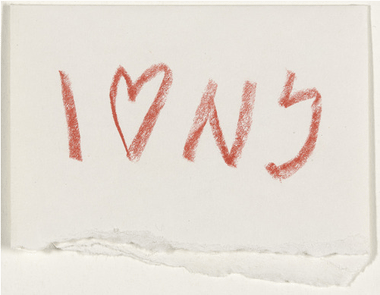
有名ロゴ「I?NY」の原案オリジナルスケッチがこれ

「I?NY」は皆さんも一度は目にしたことがあろうデザイナーMilton Glaser氏による超メジャーなロゴマーク。
そのロゴの原案とされる1976年に書かれたラフスケッチが公開され話題になっています。
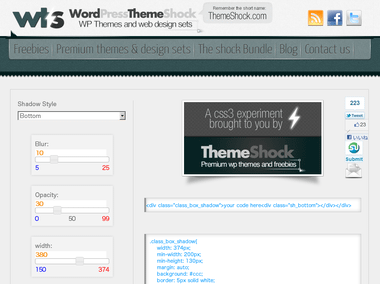
Css3 drop shadow generator : CSS3のドロップシャドウをGUIで作成できるサイト

CSS3のドロップシャドウをGUIで作成できるジェネレーター。
すこし前に紹介したドロップシャドウのPSDは画像制作に便利な素材でしたが、ウェブ上のボックスなどに使う分には今やCSSで作った方が楽かもしれません。
OSTRICH : 快適な仮眠を提供するアイデアグッズ
建築とデザインのプロジェクトチーム「Kawamura Ganjavian」の制作による、主に職場での仮眠タイムにと考えられたコンセプチュアルなデザイングッズ。
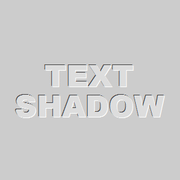
CSS3のtext-shadowで作ることができるテキストエフェクトいろいろ

CSS3にてテキストに影を付けるtext-shadowプロパティが追加されましたが、これを利用して単純な「影」としてだけではなく、様々なエフェクト効果に見せるいくつかの例が公開されていたので紹介してみたいと思います。
(なお、以下の記事はCSS3に対応した最近のブラウザを対象にしたもので、ブラウザによっては動作しない場合がありますのでご注意ください)
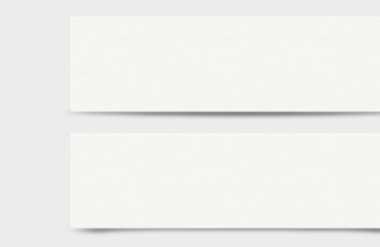
Web Shadows : 反った紙を表現する8種類のドロップシャドウ・テンプレート
画像のようにフラットではなく微妙に反った感じのドロップシャドウを一から作るとなると結構面倒だったりしますが、このようにPSDでテンプレート化されたものがあるととっても楽チン。
デザイナーなら取り敢えずキープしておいて損のない素材です。
The Oona : 様々な用途に活用することができる万能スマートフォンスタンド
The Oona: Whatever You Need It to Be
シンプルなデザインながら様々な用途に活用することができる万能スマートフォンスタンド。
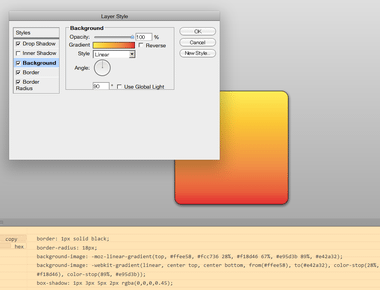
Layer Styles : PhotoshopのようなGUIで作成できるCSS3クリエーター

Layer StylesはPhotoshopのレイヤースタイルの設定ダイアログを模したGUIを使って作成できるオンラインのCSS3クリエーター。
各設定値はリアルタイムにプレビューに反映され、CSSコードは下欄に表示されます。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube