「design」カテゴリーのエントリー
History of Apple, Inc. : アップル社の歴史をiPhone画面で表現したインフォグラフ
アップル社の歴史をiPhone画面で表現したインフォグラフ
(画像をクリックすると大きな画像が別窓で開きます)
Source: [ Tech King ]
CLOCKWORK CITY : 乗り物が不要になる『回転する都市』のアイデア
CLOCKWORK CITY, 3DS Max Animation
街自体が時計のように回転するという空想都市を描いたコンセプチャルな3Dアニメーション。
直径3000m、幅280mの4つの環状エリアから成り、ゆっくりとしたスピードでそれぞれ互い違いの方向で常に回転しています。
最先端のWEBテクニックで創り上げるタイポグラフィのギャラリー

HTML5など最先端のWeb標準とJavascriptを駆使して実験的かつ独創的なタイポグラフィを披露しているテクニカルなギャラリー。
デザインリソースを画像制作的なアプローチで作るのではなく、ブラウザに実装された機能を使ってコーディングによって、それを達成しようという挑戦的な試みがこのプロジェクトのポイントです。
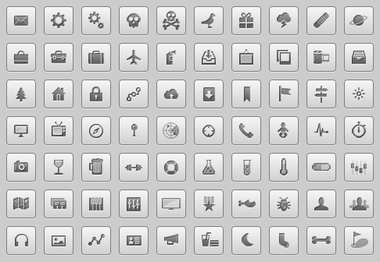
『OS X Lion』風なUIデザインをCSSスプライトで実現する200個のアイコンセット
Apple OS X Lion Buttons in CSS

Appleの『OS X Lion』風なUIデザインを実現する200個アイコンセット。
画像は一つのPNGに集約されていて付属のCSSを使ってCSSスプライトの手法でスマートに利用することができるようになっています。
frameset : フレームセットタグを活用したクリエイティブなページのギャラリー

<frameset>はウィンドウをいくつかのフレームに分割する際に使用するHTMLタグですが、近年では時代遅れの代名詞としてウェブデザインの世界から敬遠され、HTML5ではとうとう廃止されることとなりました。
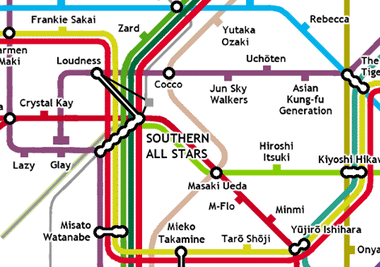
Tokyo Music Network : 日本の音楽界を路線図化したクリエイティブなマップ
路線が音楽ジャンルで駅名がミュージシャンという具合に、日本の音楽界を東京の路線図で表現したクリエイティブなマップ。
OJOKEESUS : スーツケースを顔にしてしまうおもしろグッズ
すこし前にこんな画像を紹介しましたが、こちらのグッズはまさに自分でそれを作ってしまおうという発想の一品です。
単純ですが結構ウケるのではないでしょうか。
Calligraphy : 6種類の『和』テイスト溢れる高品位な壁紙素材

『Calligraphy』はマイクロソフトでWindows7のテーマとして配布されているもの。
和服の柄や和紙に書をあしらった6種類の『和』テイスト溢れる高品位な作品に仕上がっています。
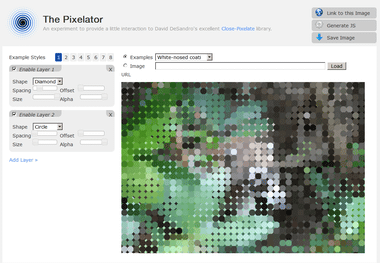
The Pixelator : モザイクエフェクトが作成できるClose-Pixelate用コードジェネレーター

『Close Pixelate』はHTML5のcanvas要素を利用して画像にモザイクエフェクトというテクニックをライブラリ化したもので、ページの画像に様々なタイプのモザイクがかけられるというもの。
そしてこの『The Pixelator』はエフェクトの掛け具合をプレビューしらがら作成できるClose Pixelate用のコードジェネレーターです。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube