2011 . 07 . 28
The Pixelator : モザイクエフェクトが作成できるClose-Pixelate用コードジェネレーター

『Close Pixelate』はHTML5のcanvas要素を利用して画像にモザイクエフェクトというテクニックをライブラリ化したもので、ページの画像に様々なタイプのモザイクがかけられるというもの。
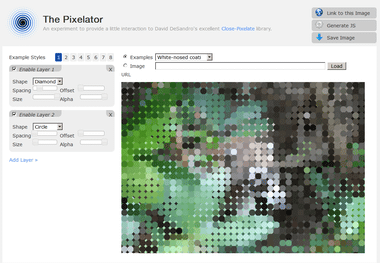
そしてこの『The Pixelator』はエフェクトの掛け具合をプレビューしらがら作成できるClose Pixelate用のコードジェネレーターです。
使い方としては、任意の画像を読み込んで実際にプレビューしながら最適な効果になったら「Generate JS」をクリックするとコードが表示されるのでコピーしておきます。
別途、あらかじめClose Pixelateをダウンロードして、その中の『close-pixelate.js』を目的のページに読み込ませる必要があります。
(自分のサーバにアップできないような環境では、以下のようにウェブ上に公開されているJSをそのまま読み込んでも一応動作します)
<script type="text/javascript" src="https://raw.github.com/desandro/close-pixelate/master/close-pixelate.js"></script>
さらにその下に以下のように赤字の部分に適用させる画像のIDと青字の部分に作成したコードをペーストして追記すればOKです。
(これらの<script>コードは<body>内でも動作します)
<script>
var docReady = function() {
document.getElementById('ID').closePixelate(
[
{ shape: 'diamond', resolution: 58, size: 200, offset: 0, alpha: 1 },
{ shape: 'circle', resolution: 18, size: 19, offset: 0, alpha: 1 }
]
);
};
window.addEventListener( 'DOMContentLoaded', docReady, false);
</script>
参考例として以下が処理前の画像でその下がエフェクト適用後の画像です。











