「design」カテゴリーのエントリー
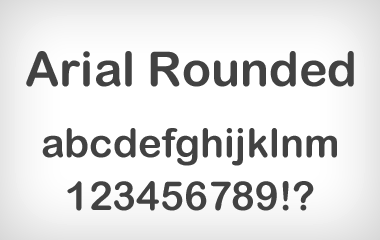
柔らかで丸みのあるラウンド体のフリーフォント30

エッジの丸い柔らかい印象のラウンド体のフォント。
ウェイトやテイストはまちまちながら“ラウンド体”という括りでフリーで利用できるものをいくつかピックアップしてみました。
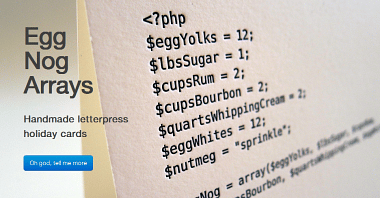
Code Cards : 気持ちをコードに込めたちょっとギークなグリーティングカード
Code Cards

さまざまなプログラミングコードを使ってメッセージを表現したユニークなグリーティングカード。
以前にもこんなものを紹介したことがありましたが、何とも粋なアイデアです。
構図を生かした画像トリミングに活用できるPSシェイプ&ベクター
7 Composition Rules as Free Photoshop Shapes ...

構図は写真撮影においてピントや露出と並んでもっとも基本的で重要な要素の一つです。
後者の2つがカメラ任せにできたとしても構図だけはそうはいかず、ここら辺が素人か否かを分ける最初の関門だったりします。
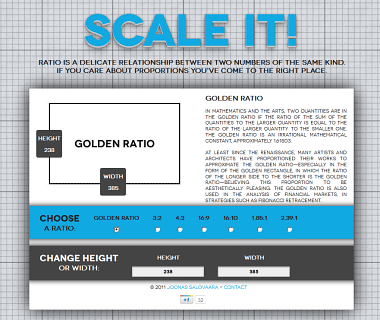
Scale it! : アスペクト比から縦横の値がわかるデザイナー向けの計算機

Scale it!はアスペクト比(縦横比)から縦横の値が簡単に分かるオンラインの計算機。
プリセットされているいくつかのアスペクト比を選択して、縦か横の値を入力すれば自動的にもう一方の値が表示されます。
CSS3 Delight : 画像やJSを使わずCSS3だけで有名ロゴを再現するギャラリー

よく目にすることのある有名なロゴマークを、画像やJSを一切使用しないでCSSだけで再現してみせるギャラリー。
それぞれのHTMLとCSSのコードを参照することができます。
Shock iPhone Icons : 4,454個のバリエーションを網羅したiPhoneアイコンセット

iPhoneのUIにマッチするようiOSのガイドラインに沿って制作されたアイコンセット。
600種類のアイコンとそれぞれのバリエーションとして計4,454個のアイコンを同梱しています。
iPlate : デザイナーの遊び心をくすぐる画像エディタに見立てた料理皿
フランスのデザイナーTodd Borkaさんがデザインした『iPlate』というユニークなお皿。
まるでPhotoshopのような画像編集ウィンドウが描かれたお皿の上に食べ物を乗せることで、食事に遊び心とユーモアを付け足せるというコンセプトです。
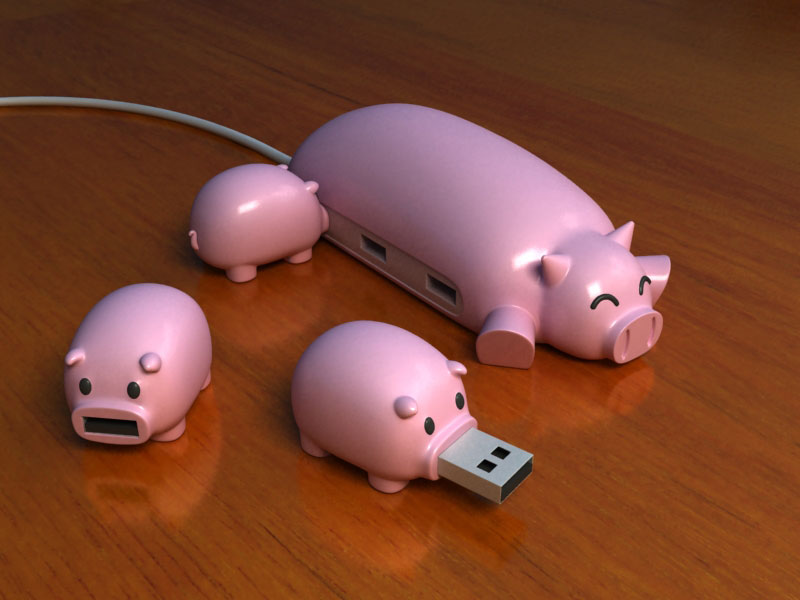
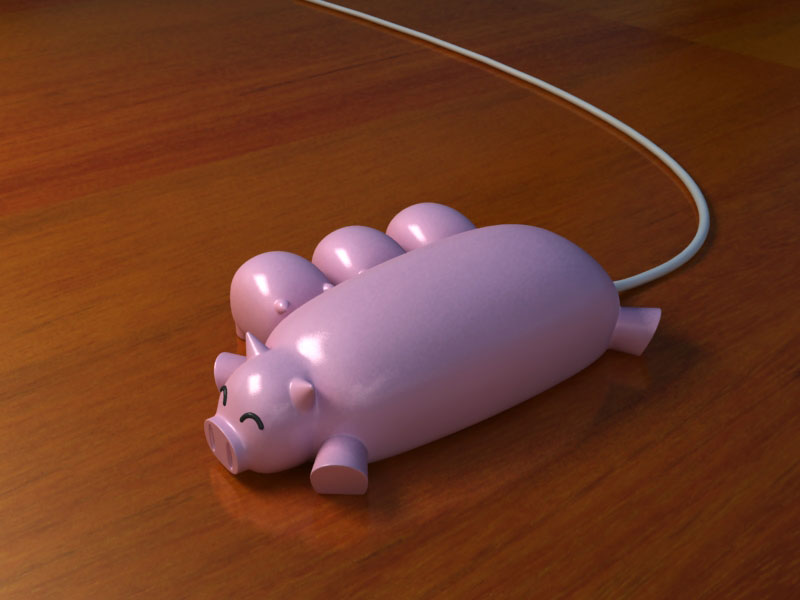
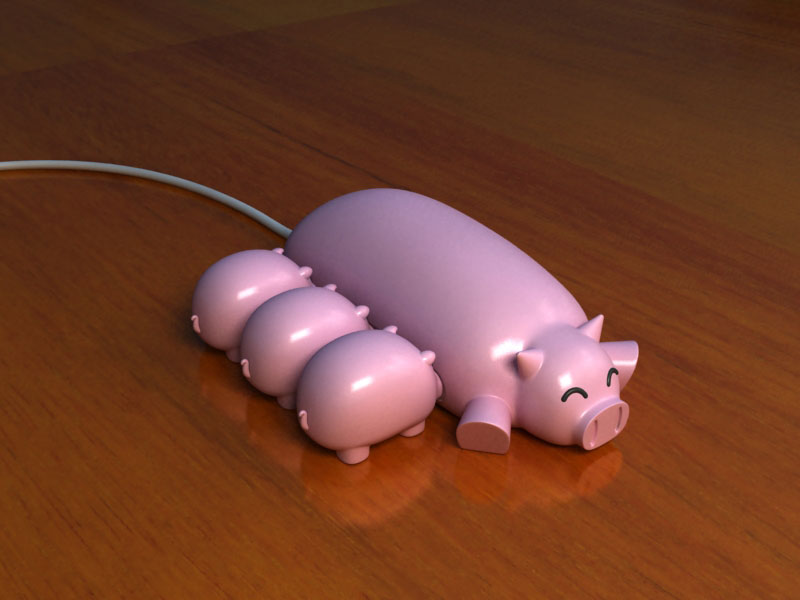
おっぱいを吸う赤ちゃん動物のデザインが可愛いUSBハブ
おっぱいを吸う動物の赤ちゃんをデザインしたUSBハブ。
キュートでクリエイティブなデザインに思わず顔もほころびます。
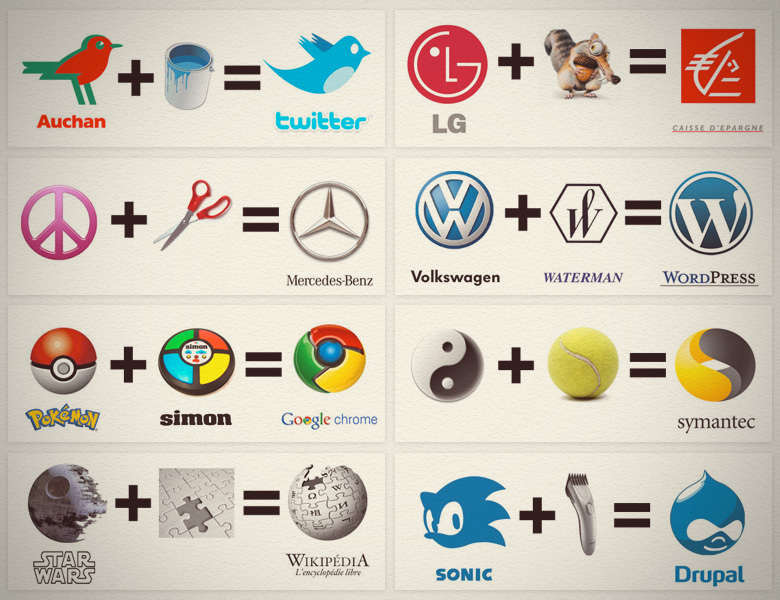
The Origin Of Famous Logos : これが有名ロゴのオリジナル
有名なロゴマークのオリジナルはいったい何か、という画像。
ジョークが効いてて面白い作品です。
Source: [ Jay Mug ]
MONTRE POST IT : 腕時計をデザインした身につける付箋
フランスのデザイン事務所『PA-Design』がデザインした腕時計型の付箋。
以前同様のコンセプトでマンガ皿のTHUTAIさん作の『OBOETOKEI』というのもありましたが、今回のは素材に使い捨て感のある付箋を使うことでより実用的なイメージを与えているところがポイントでしょうか。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube