マルチデバイス対応のシンプルなプレゼン用スライド作成サービス『Swipe』

『Swipe』はプレゼンテーション用の簡易なスライド作成サイト。
簡単な作業でシンプルかつモダンなスライドが作れる実用に優れたサービスです。
先ずは下に貼り付けた埋め込みサンプル↓や公開されているいくつかの例を見て頂くとどんなものが完成するのかが分ると思います。
さて、上のサンプルはデフォルトで同梱されているものでイントロダクションを兼ねており、これを見ればおおよそ使い方が解ると思いますが、要点だけいくつか紹介しておきましょう。
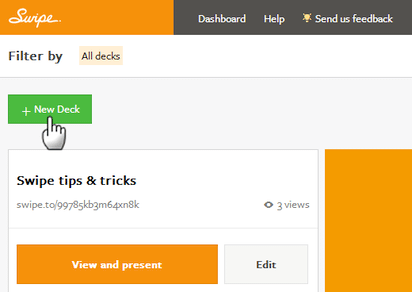
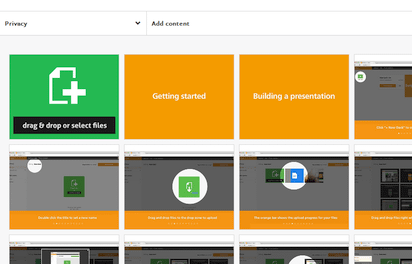
最初にアカウントを作成したら[+New Deck]をクリックし、画像などスライドの素材となるコンテンツをまとめてドラッグ&ドロップしてアップロードします。

あとは各コンテンツをドラッグしてスライド順に並べ替えていくだけです。

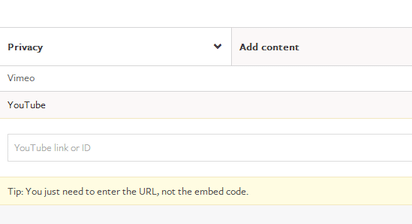
YouTubeとVimeoに関しては動画のURLを指定するだけでコンテンツとしてインポートすることも可能。

通常、プレゼンのスライドはテキストと画像などで構成されているものですが、テキストの挿入方法が少しユニークなところです。
こちら側ではテキスト入力のためのエディタのようなものは用意されてなく、テキストも画像などのコンテンツと同様にMarkdown形式で記述された[~.md]ファイルをアップロードすることになりますが、一つにまとめられたファイルをアップロードすることで複数のスライドコンテンツとして生成することができるというものです。
どういうものかといえば、下に示すようにMarkdownでは水平線として変換される「* * *」で区切ることで、分割されたページになるというわけ。
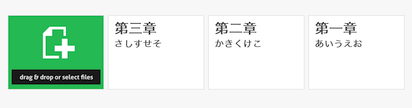
たとえばこんな内容のファイルをアップすると次のようにスライドコンテンツとして出力してくれます。
## 第一章 ## あいうえお
* * *
## 第二章 ## かきくけこ
* * *
## 第三章 ## さしすせそ

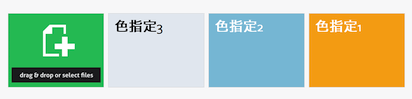
そしてもう一つの特別なルールとしてファイルや区切りの冒頭に下のように色指定を書き込むことで、ページの色を設定することができます。
<!-- background: #f39b12 --> <!-- color: #fff --> ## 色指定1 ##
* * *
<!-- background: #75b6d3 --> <!-- color: #fff --> ## 色指定2 ##
* * *
<!-- background: #e0e6ee --> <!-- color: #000 --> ## 色指定3 ##

このようにして画像やテキストなど必要なスライドコンテンツを揃えたら並び順を自由に変更し、適宜プライバシー設定をすれば完成です。
注意点として、日本語の記述されたテキストファイルは文字コードをUTF-8で保存すべきで、Shift-JISなどではエラーとなるようです。
また、Web上の画像などを素材とする場合には、わざわざローカルからアップロードしなくてもテキストファイルにURLを書き込んで外部読み込みさせるという方法もあります。
現時点では特にスライドの埋め込みコードなどは出力されませんが、<iframe>を使ってsrcに共有URLを入れて適宜サイズを設定すれば上の例のように埋め込むこともできます。
さて、こうして作成したスライドを実際プレゼンで利用する際にも便利な機能があります。
スライドは作成されたURを共有することでゲストユーザーに配信されますが、その際ホストだけにコントロールバー左に[Control live]のボタンがあり、これをクリックするとこのスライドを閲覧している他のユーザーのページをホストが見ているページに同期することができるというもので、ホストの進む戻すのコントロールが各閲覧ユーザーのそれにも反映されるという仕組みです。

最後にポイントをまとめてみると...
- 閲覧はレスポンシブデザインによりマルチデバイス対応
- ドラッグ&ドロップによるスライドコンテンツの簡単インポート
- Markdownを使ったユニークなテキスト挿入
- 共有スライドの同時閲覧時にページ送りの同期 ...etc
といったところでしょうか。
プレゼン用スライド制作サービスの類は今ではいろいろとありますが、機能的にもUIデザイン的にもシンプルさと実用性のバランスがイイ感じで、業務用のプレゼンは別としてもプライベートなプロジェクトで利用するようなケースではこれで十分かもしれません。
現在はまだベータ版っぽく、アップできるコンテンツの種類も限られていますが、徐々にそれらも増えていくそうで今後に期待したいところです。









