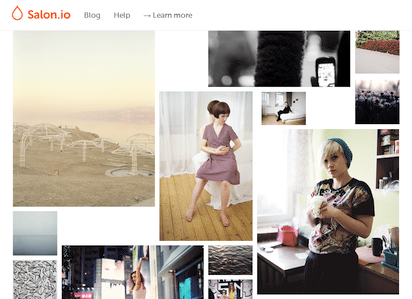
自由なレイアウトでアーティスティックなWebページが作成できる『Salon.io』

『Salon.io』はドラッグ&ドロップベースでまったく自由なレイアウトのWebページを簡単に作成することができるサービス。
現在ベータ版として公開されているこちらは、主にデザイン指向の高いユーザー層をターゲットにモダンでアーティスティックなWebページが作成可能な最新鋭のWebページビルダーです。
サービス的にはページ制作とホスティングが一体になっており、複数のページを作成してそれぞれのページをナビゲーションできるWebサイトとして構築できるので、ちょっとしたCMSと呼ぶこともでき、近いところではGoogle Sitesのようなものと考えていいと思います。
かなり本格的なサービスなので今回は基本的なページ制作と使ってみた感想を少しだけご紹介します。
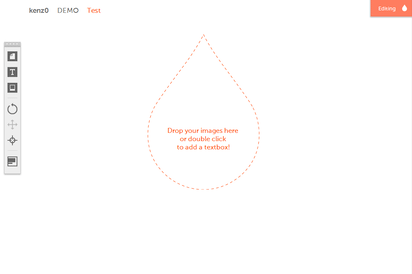
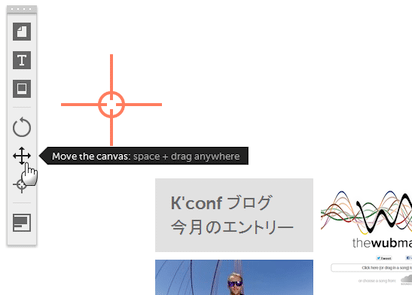
新規ページ制作ではこのような画面が表示され、ここにテキストや画像を入れていくことから始まります。

ここではページ全体のことを『キャンバス』、そして画像やテキストなど各要素のことを『アセット』と表現するのが特徴で、まるで画像ソフトを使っているかのようなコンセプトが従来のWebページ制作と異なるところでしょうか。
まずは手始めにローカルフォルダから画像をドラッグ&ドロップして画像を載せてやりましょう。もちろん複数画像でも構いません。
(アップロードにはしばらくかかります)

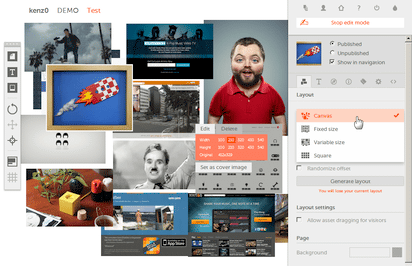
アップロードした画像は右側の編集パネルから均一に並べることもできれば、コラージュのようにバラバラに並べていくことも可能です。
(『Canvas』以外のレイアウトではレスポンシブとなります)
それぞれの画像はドラッグ操作で自由に並べ替えができ、表示サイズの変更さらにリンク指定など詳細な設定は編集パネルから行えるようになっています。
[新しいウィンドウで開く]
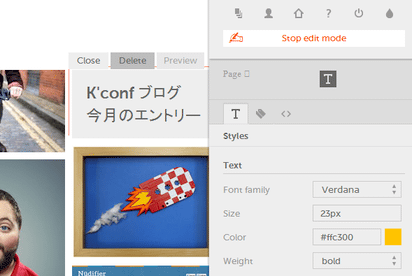
次にテキストを挿入してみましょう。テキストは左のツールパネル或いはキャンバスのどこかをダブルクリックするとテキストエリアが挿入されるので『Edit』をクリックして適当にテキストを入力していきます。

スタイルの設定も自由に行えるほか、純粋なテキストだけではなくマークダウンとHTMLタグにも対応しているのでテキストにリンクを張ったりすることも自由にできまし、動画の埋め込みタグを貼り付けて動画を載せることなんかもできます。
テキストは画像同様にボックス内にタイル状に配置されるのが一つの特徴ですが、ボックスの背景色を無職に設定することでグリッドをあまり意識させないこともできると思います。
編集作業は編集パネル上部の『Stop editing mode』をクリックすると直ちに実際の閲覧用ページに反映されるのですぐに実際の見た目をプレビューすることができます。
もう一つ特徴的なのはキャンバスの起点を自由に設定できるところで、ページ全体のエリア設定をドラッグ操作で直感的に行なうことができるというものです。

そのほかページ全体の設定なども編集パネルから非常に細かいレベルまで行えるようにできており、さらにカスタマイズがしたいユーザーにはHTMLやCSSを追加できるような懐の深い仕様になっています。
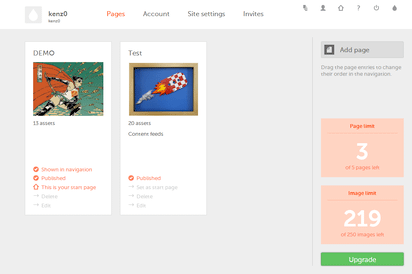
このようにして作成したページはそれぞれダッシュボードにて管理できるようになっています。

フリー版では5つのページ作成およびアップロード画像が250枚と制限がありますが、いくつかの有料プランで用途に合わせアップグレードできるよう用意されています。
各ページ自体の設定同様サイト単位での細かい設定もかなり本格的で、独自ドメインの設定(有料)やヘッダ内のメタタグ指定、タイトルタグ、GoogleのトラッキングIDなどの設定なども行え、CMS的に見ればTumblr並の実力があるのではないかと思います。
さて、今流行のレスポンシブでグリッドを意識したレイアウトのページが簡単に作成できるばかりでなく、キャンバスに雑然と置かれたようなおよそ手作業では難しいレイアウトも作ることができ、設定次第ではSalon.ioのトップページのような閲覧者自身がドラッグしながらレイアウトを変更できるようなページを作ることさえできます。
アーティスティックでビジュアル性を重視するCMSでは何といってもTumblrの人気が強いですが、Tumblrはあくまでブログを前提とした造りになっているのに対し、こちらのSalon.ioは『ページ』単位の構成ということで、ポートフォリオの用途などにこだわりのあるサイトを作りたいと思っているユーザーにお勧めしたいサービスです。
トップページやポートフォリオなど静的なページはこれで作って、日々更新されるブログにはTumblrを使い、ナビゲーションで一つのサイトのように見せるのも一つの手かもしれません。
[新しいウィンドウで開く]
このサービスを使って運用されている多くのサイトがサンプルとして公開されているので、まずはどんなサイトが作れるのかを見てみるのもよいでしょう。









