2012 . 01 . 29
Zocial : CSS3でフレキシブルに使用できる42種類のソーシャルボタンセット
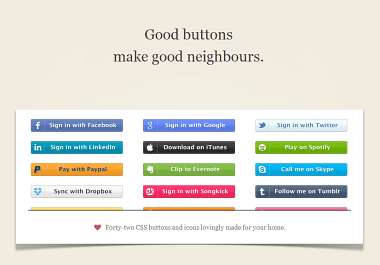
Zocial | CSS3 Button Set

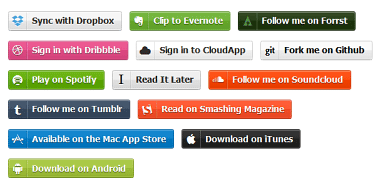
ZocialはCSS3で作成されている42種類のソーシャルボタンのセット。
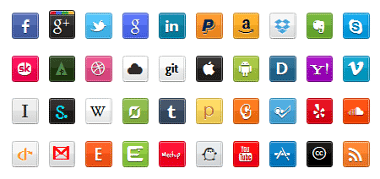
ボタンに表示されるアイコンはすべて同梱のシンボルフォントをCSS3の@font-faceによって再現しているのが特徴です。
パッケージ内容はCSSファイルとWebフォントが4種類、使い方はCSSとフォントを適当な場所に設置して下のようにマークアップすればいいようです。
(詳しくは同梱されているサンプルを参照のこと)
<button class='zocial facebook'>
<span>Button label here</span>
</button>


色なども最初から個別に定義されているのでクラス名に“facebook”とか“twitter”と指定するだけ。なにより、アイコンがベクターなので縮小拡大で品質が左右されないところが嬉しいところです。









