2009 . 02 . 20
YAML Debug : ウェブ開発者向けHTML&CSS診断ツール

ウェブ開発者にオススメのHTML&CSS診断ツール。
ブックマークレットで公開されていて、クリック一つで即使えるところが便利なところです。
下のブックマークレットをブックマークして診断したいページ上でクリックしてください。このページで試してみてもよいでしょう。(JavaスクリプトはONで)
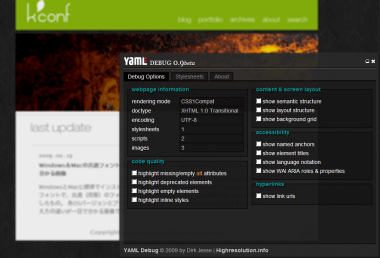
「Debag Options」ではページの概要、それに各要素についてハイライト表示したり、リンクURLを表示させたりといろいろなことが試せます。

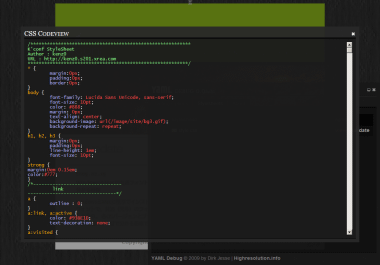
「Stylesheets」ではスタイルシートを無効にしたり、専用ビューアでCSSファイルを開くことができます。

見た目もクールで、何より手軽なのがいいところです。
- bookmarklet -
- browser -
- css -
- tools









