2008 . 07 . 31
GoAnimate - 誰でも簡単にアニメーションが作れるサイト
GoAnimate 専用のWebアプリケーションを使って、既存のテンプレートから自由に編集していくことで誰でも簡単にアニメーションが作れるサイト。
専用のWebアプリケーションを使って、既存のテンプレートから自由に編集していくことで誰でも簡単にアニメーションが作れるサイト。
もちろん、ブランクページから作成していったり、自分の顔写真の素材として使ったりすることもできます。

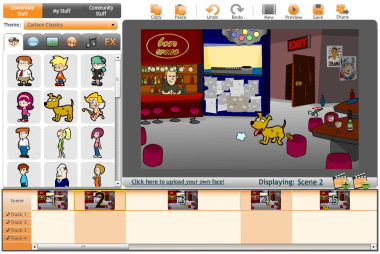
サイドバーから好きなロケーションやキャラクターをドラッグして追加していきます。
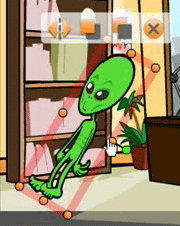
キャラクターのサイズ、傾きなどは自由に変更できます。
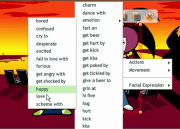
また、キャラクターをクリックするとメニューが現われアクションと動作を選択するようになっています。

その他、アイテムや音声を付け加えたり、吹き出しを入れたりしながら、一つのフレームが完成したら次のフレームという風に作業を進めます。
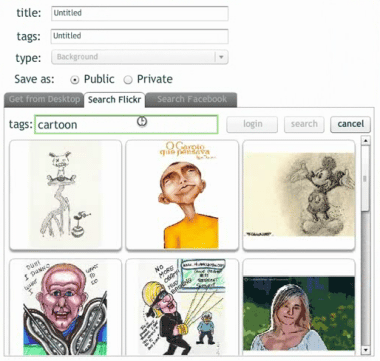
 もしも気に入った素材がなければその場で、Flickrから検索してインポートすることもできます。
もしも気に入った素材がなければその場で、Flickrから検索してインポートすることもできます。
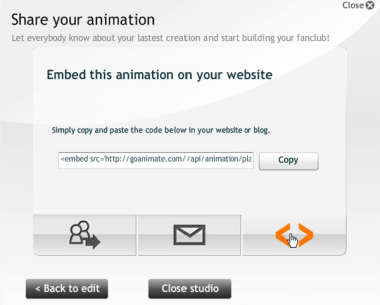
 最後にプレビューしてみてOKなら保存しましょう。Shareを選べば、メールで送ったり、ブログに貼り付けることもできます。
最後にプレビューしてみてOKなら保存しましょう。Shareを選べば、メールで送ったり、ブログに貼り付けることもできます。