Dapper : The Data Mapper

WEBページから特定の情報を抜き出し(スクレイピング)、それをいろいろな形に再利用することが最近流行っています。
このサイトの「portfolio」で扱っている話題でも、WEBからの情報収集をテーマにしているものがずいぶん多いことからも分かるように、私自身この分野には非常に興味を持っています。
今回紹介するDapperは、そんなスクレイピングの作業をWEB上でGUIから行う画期的なサービスです。
そして、このサービスのすごいところは、ただ指定したWEBページから情報を剥ぎ取るだけではなく、それを元に様々な形に加工してくれるということ。
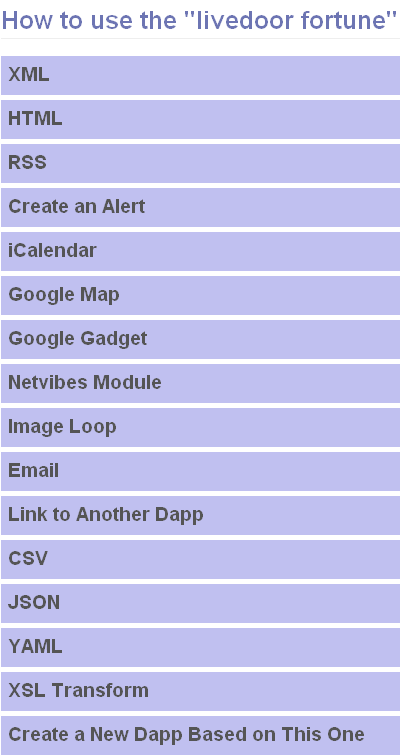
XMLやHTMLをはじめRSS、メールアラート、 Google Maps、Google Gadgets、javascript...などなど。
今回は試しに実際の作業を順を追って説明していきます。テーマとしてはlivedoor フォーチュン 今日の運勢から指定した星座の今日の運勢の情報を取得して、XMLに変換するということを目的に進めます。
トップページから「I want to use content from various websites」をクリック「Create a Dapp」に進みます。

URLを入力して「Get Started」をクリックすると、同じURLから作成されたDappが他に無いか検索し、無ければ次に進みます。また、あればそのDappをリスト表示してそちらを使うか、あるいは新たにオリジナルなDappを作成する旨のポップアップ画面が表示されます。
今回は前者のため自動的に次の画面に進みます。
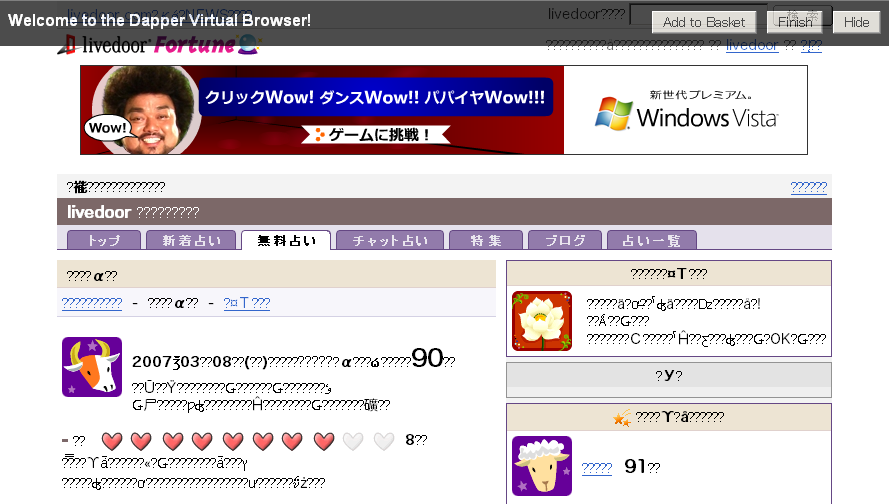
取得元のサイトが読み込まれたら「Add to Basket」をクリックして「Finish」。
(文字コードによっては、一時的に文字化けしますがこの段階ではかまわずに)
「まだ1つのページしか取り込んでないがそれでよいか」といった旨のアラートが出ますが、今回はそれでいいので「OK」で次に進みます。
「skip to next step」から「Get started!」へと進むとページのどの部分をターゲットにするかという、今回の作業で中心となる画面へ移ります。
このバーチャル画面上で取得したい情報要素の部分にマウスをもっていくと、赤枠で覆われ、クリックするとそこが要素として登録され黄色くマークされていきます。
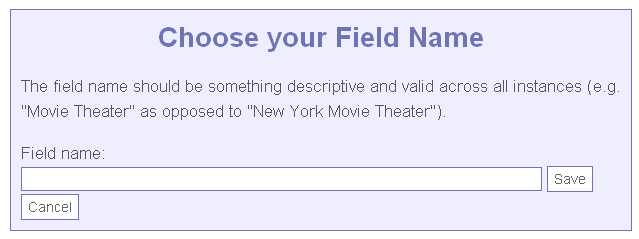
「save ane continue」をクリック、適当なフィールドネームをつけ保存します。また、フィールドをグループ分けしたいときは、そのグループネームをつける事もできます。
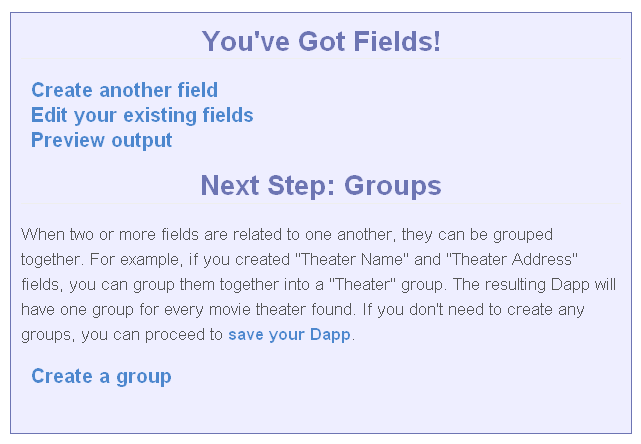
今回は運勢の点数を「point」、解説文を「comment」というフィールドネームにしそれらに「fortune」というグループネームをつけ作成してみます。
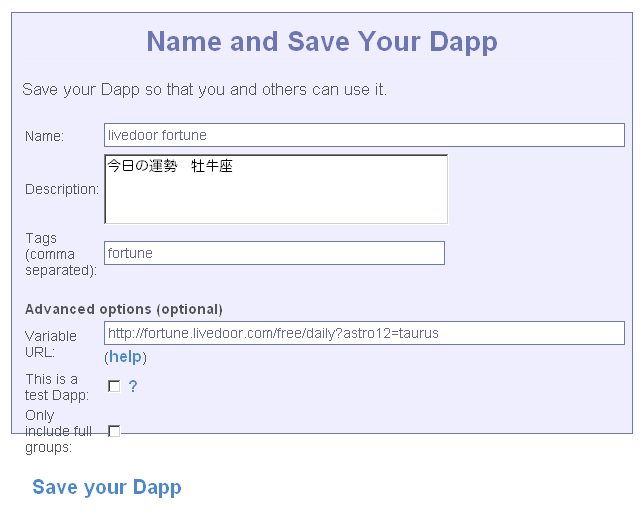
「Save your Dapp」をクリックし、最後にDappに名前や説明やタグをつけて保存します。
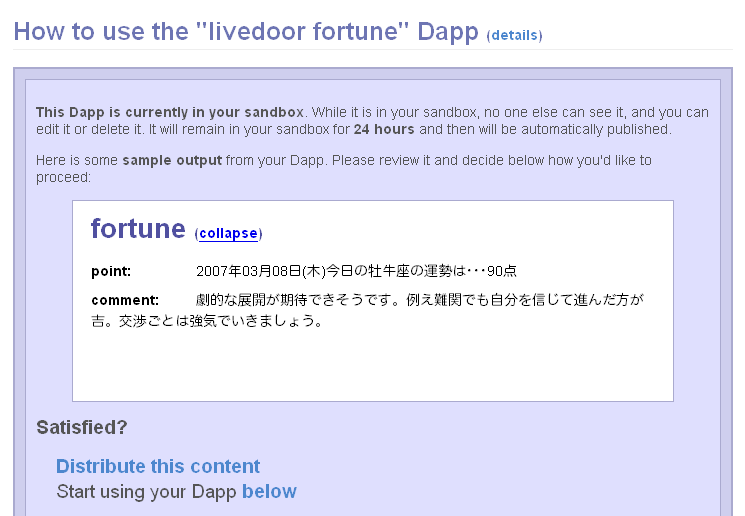
すると作成結果の詳細画面が表示されます。
そして、以下のフォーマットで利用可能となります。
以下は実際、Dapperによってパース、加工された出力ファイルです。
今回、試してみて不満に感じたことが多少あります。それは、
- 複雑な構造のページあるいは文書的に間違いの多いページはパースに失敗しやすい
- サーバーが落ちやすい
- スクリプトが重過ぎ
しかし従来、ある程度の知識が必要だったスクレイピングの作業を、簡単に行なうための発想と工夫は注目したいところです。また、このサイトでは作成ツールとしてだけではなく、それを公開したり他の人の作ったものを検索して利用したりするサービスも行っています。
スクレイピングの技術は、もっぱら既存のコンテンツをマッシュアップして新たなサービスを創ることに用いる場合が多いですが、このようなサービスでその敷居を下げることで、例えば写真の投稿サイトやPodCastなどのサイトで画像要素やMP3だけを取得してCSVで出力させ、URLリストやM3Uを作成するような、より個人的な利用方法も可能になってくるように思います。
なによりアイデア次第でいろいろな用途に活用できるところが最大の魅力でしょう。