「design」カテゴリーのエントリー
2010 . 11 . 24

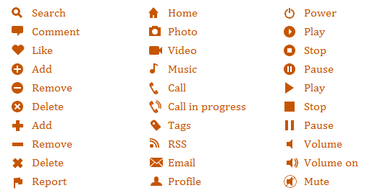
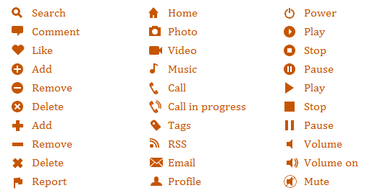
完全にCSSだけで作られたGUIアイコンのサンプル
Pure CSS GUI icons (experimental)

純粋にCSSだけで作られたアイコンというテーマの実験的な試み。
CSS3とbefore/afterの疑似要素を巧みに利用してCSSだけでアイコンを描画しています。
2010 . 11 . 09

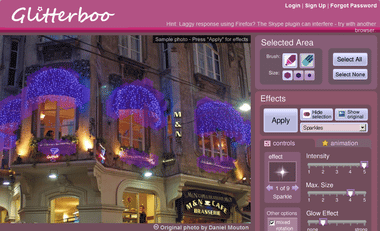
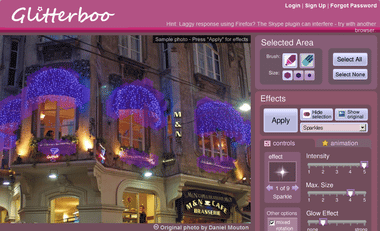
Glitterboo : 煌びやかなイルミネーション効果を写真に加えられるサイト

イルミネーションが華やかになる季節になってきました。
こちらのサイトではそんな煌びやかなエフェクトを写真に加えられるサイトです。
2010 . 10 . 18

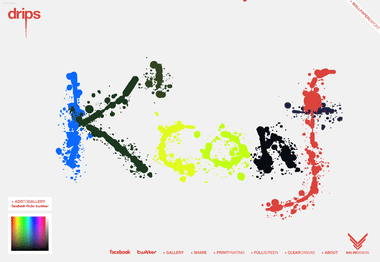
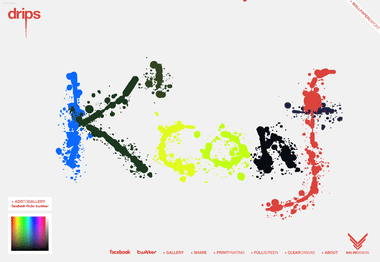
DRIPS : ペンキを垂らしたようなタッチのドローイングができるサイト

ペンキを垂らしたようなタッチのドローイングができるサイト。
興味深いのは入力デバイスとしてマウス意外に、ウェブカムを利用できるというもの。
2010 . 10 . 05

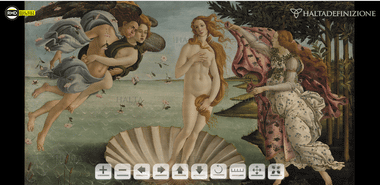
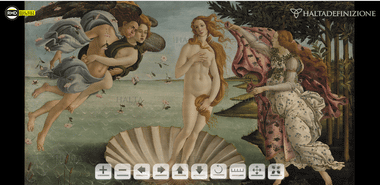
名画の数々を驚きの超高解像度で鑑賞できるギャラリー

名画の数々を超高解像度画像で公開しているギャラリーサイト。
キャンバスの上の絵の具のひび割れまで見えるほどズームが可能です。
2010 . 10 . 03
Tilt-Shiftを使って生まれ変わるゴッホの名画の数々
Tilt-Shiftは写真のボケを利用し、独特の遠近感を付けることでミニチュア風の写真にするトリックとして、ここ数年流行っている手法で、一般的には街並みや群集などの風景写真などで使われることが常ですが、こちらではゴッホの絵画でこのトリックを使って独創的な作品を公開しています。
2010 . 09 . 30

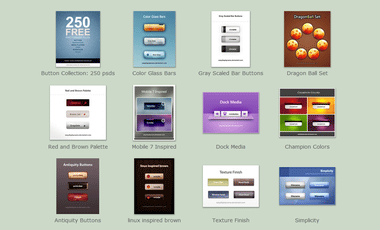
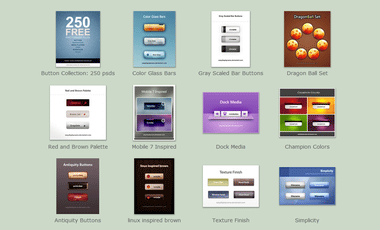
Button Project : クリエイティブなボタンのPSDを公開するギャラリー
easydisplayname's Gallery: Button Project

Button Projectはeasydisplayname氏がDeviantARTで公開している主にボタンなどのPSDを集めたギャラリーで、どれも非常にクオリティーの高いものばかりです。
また、「Button Collection: 250 psds」はこれらボタンやUIパーツを250セット集めたパッケージで、フリーでダウンロードして利用することができます。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube






