「design」カテゴリーのエントリー
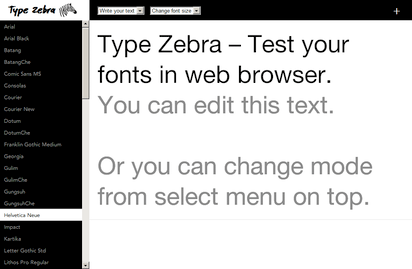
ブラウザで手軽にインストール済みフォントが試せるサイト『Type Zebra』

『Type Zebra』はローカルPCにインストール済みのフォントを使って任意のテキストを手軽に試せるサイト。
サイトにアクセスすると直ちにインストールされているフォントを読み込んで左欄にリスト表示されます。
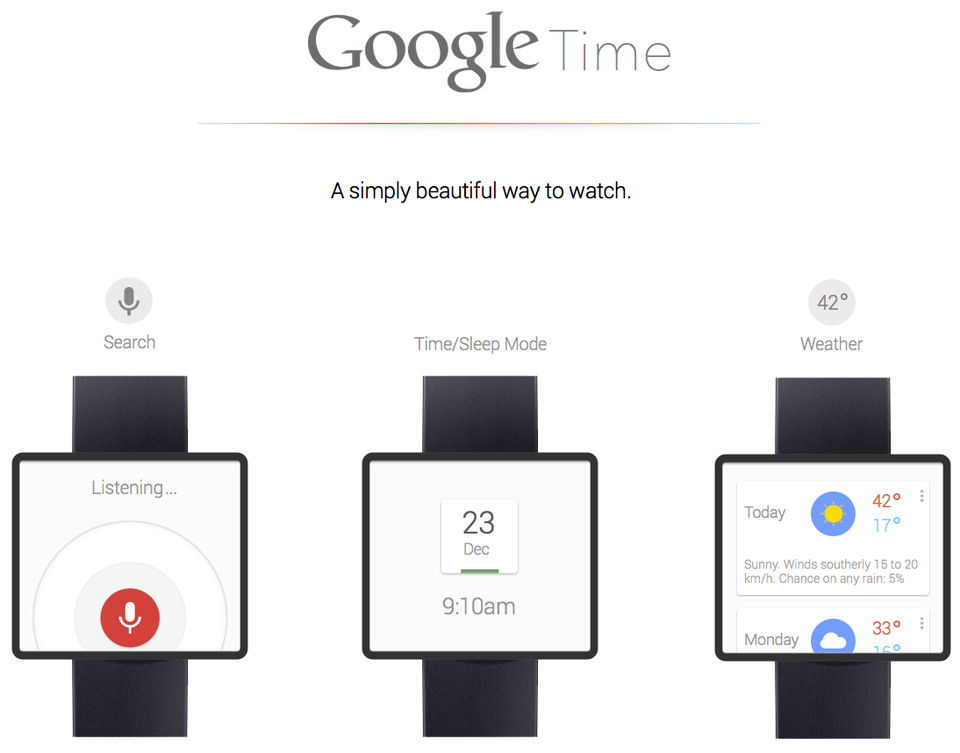
Googleの各種サービスを搭載したスマートな腕時計のデザインコンセプト
UIデザイナーAdrian Maciburko氏の制作による『Google Time』はGoogle各種サービスを腕時計に詰め込んだスマートなコンセプトデザイン。
タッチパネルの操作画面を摘んだり引き下ろしたりすることでメニューが現れる仕様になっています。
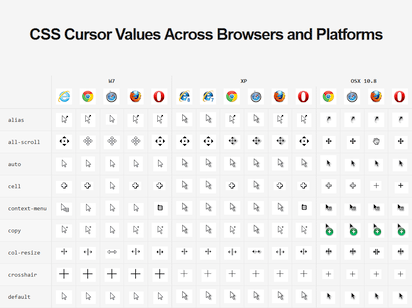
OSとブラウザ別マウスカーソルの形状一覧表『CSS Cursor Values』

『CSS Cursor Values』はOSとブラウザによるマウスカーソルの形状の違いを示した一覧表。
Webサイト制作などCSSの“cursor”プロパティでカーソルを指定する際のチェックに役立つサイトです。
ゲーム関連のフリーアイコンを専門に公開しているサイト『Game-icons.net』

『Game-icons.net』はゲームに関連したアイコン素材を専門に公開してるサイト。
現在954個のアイコンがSVGとPNGの形式でフリーで公開されており、今後も新しいアイコンがどんどん追加されていく模様です。
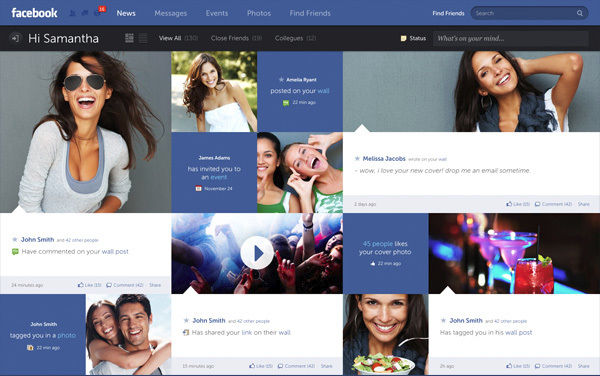
すばらしく洗練されたFacebookの新しいデザインコンセプト
オーストリアのデザイナーFred Nerby氏が考える新しいFacebookのユーザーインターフェースのデザイン案。
マルチデバイスでの利用を考えレスポンシブなデザインを意識しながら、グリッドベースによるシステマチックなアプローチでデザインされたトレンディなスタイルが印象的です。
PANTONEのカラーパレットをモチーフにしたスタイリッシュなカレンダー
Pentagramというデザインスタジオが制作したPANTONEのカラーパレットをモチーフにした2013年度版のカレンダー。
カラーパレットのそれぞれの色をカレンダーの日にちに割り当て、月のイメージ画像にはそのカラーパレットで構成される画像を使うというスタイリッシュなカレンダーです。
レジ袋のデザインで作られたユニークな革製のバッグ
スーパーやコンビニのレジ袋そのままをデザインにしたユニークな革製のバッグ。
Cast of Vicesで販売されているこちら。近年マイバッグ運動が広がる中、まさにお洒落なセレブのためのマイバッグという感じがイカしたデザインです。
シェイプレイヤーにも使える600個以上のシンプル系Webアイコンセット『Gemicon』

『Gemicon』200種類以上からなるWebアイコンのセット。
サイズは16x16, 32x32, 64x64の3種類で、PSDとPNGの画像形式でフリーにて利用できます。
スライダー操作で簡単にCSS3のコードが作成できる『Useless CSS3 Generator』

『Useless CSS3 Generator』はGUIでさまざまなCSS3のコードを作成できるジェネレーター。
実際の結果をプレビューしながらスライダーを使ってすべてを設定していくことができます。
- adult
- animation
- apps
- art
- bookmarklet
- browser
- calendar
- clips
- color
- commercial
- convert
- craft
- css
- culture
- cute
- design
- desktop
- download
- dropbox
- earthquake
- editor
- film
- firefox
- flash
- flickr
- font
- free
- fun
- gadgets
- game
- generator
- graphics
- hack
- icon
- image
- image of the day
- impressive
- information
- logo
- map
- matome
- meme
- mobile
- music
- news
- photo
- pipes
- project
- radio
- rainmeter
- reader
- script
- search
- service
- social
- software
- song
- technology
- tools
- torrent
- video
- vine
- wallpaper
- web
- wikipedia
- winamp
- windows
- youtube