2013 . 05 . 10
Webページに設置できるGoogleドライブへの保存ボタン『Save to Drive button』

Googleドライブにファイルを直接送るボタン『Save to Drive button』のAPIが公開されました。
サイト管理者はWebページに設置することによって、ユーザーにファイルをローカルにダウンロードさせるだけでなくGoogleドライブに直接セーブさせるような機能を簡単に実装できることが可能になります。
設置は簡単で以下のコードを貼り付けた部分が「保存」ボタンに置き換わります。
<script src="https://apis.google.com/js/plusone.js"></script> <div class="g-savetodrive" data-src="/path/to/image.jpg" data-filename="puppy.jpg" data-sitename="my site"> </div>
- data-src:ファイルのURL
- data-filename:ファイル名
- data-sitename:サイト名
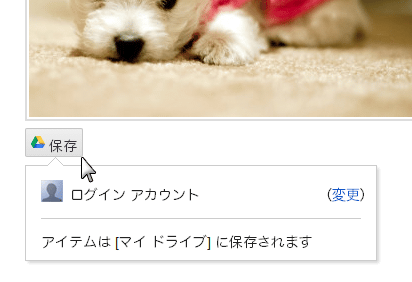
コード内の赤い部分を適宜指定して実際に貼り付けたのが下の例です。
「保存」ボタンをクリックし確認画面で再度「保存」をクリックすれば、あなたのGoogleドライブ・アカウントへ直ちに保存されます。

さて、今回のツールは一般ユーザーにはあまり関係ないものかもしれませんが、サイトの運営者にとっては割と簡単に気の利いた機能が追加できるということと、Google公式のAPIということで中々使えるツールではないでしょうか。
なお、利用に関して詳しくはAPIのリファレンスを参照して下さい。
Via: [ Google Developers Blog ]









