Jux : バツグンのルック&フィールでシンプルなコンテンツ配信ができるサービス

Juxは文章、画像、動画などのユーザーコンテンツをシンプルかつスタイリッシュなかたちで公開することができるサービス。
CMSとしてはTwitter以上ブログ未満という位置づけでTumblrと似たところがありますが、機能的にCMSというほど大掛かりなものではなく、そしてとことん見た目に拘っているところがこのサービスの特徴といえます。
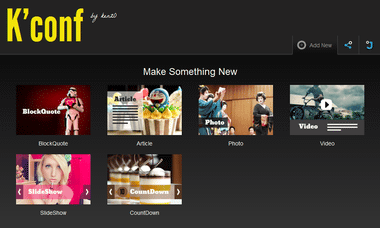
投稿できるコンテンツは6種類に分類され、それぞれにあったようなデザインがなされています。
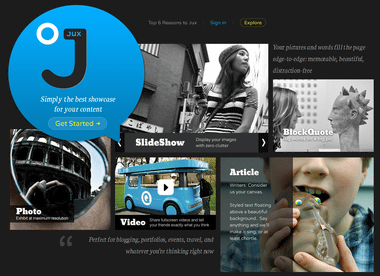
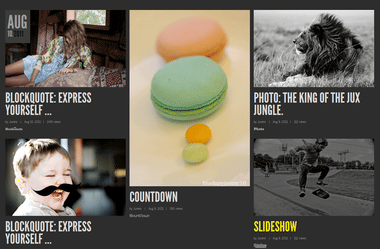
サンプルが公開されているので、まずはどんな風にコンテンツが公開されるか御覧ください。
メインのページ(トップページ)

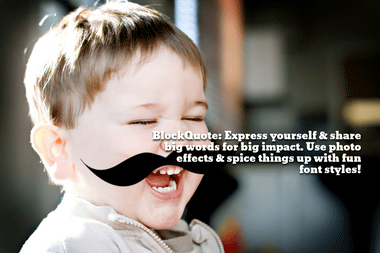
引用語句あるいは短い文章などに適したページ

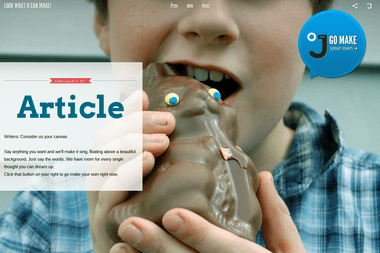
一般記事や長めの文章などに適したページ

写真など画像コンテンツに適したページ

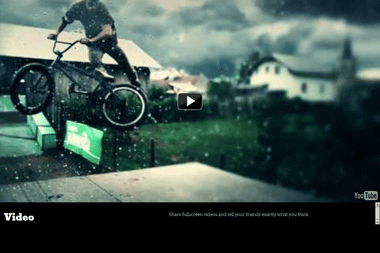
動画(YouTube)のページ

アルバムなど一揃いの複数画像に適したページ

ランキング・リストなどの順位性のあるコンテンツに適したページ

それでは基本的な使い方だけ少し説明しておきます。
利用するにはまず『Join in』からアカウントを作成しましょう。
『Username』で◯◯と決めた名前が、後に自分のトップページのURL『http://◯◯.jux.com』として利用できるようになり、また、それが投稿者名にもなるのでそれを前提としたネーミングにします。(後からでも変更可)
まずはログイン後、サイト全体のタイトルを決めましょう。
左上のタイトル文字にフォーカスをあててタイプすれば直接いつでも編集できる状態になっています。
次にコンテンツの投稿には『Add New』をクリックして投稿するコンテンツに合ったページを選択します。

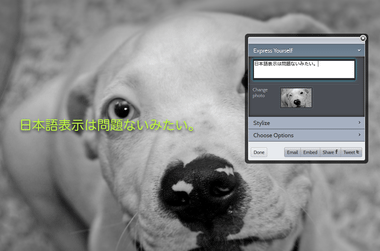
表示される編集ボックスから文字や文章を入力したり画像を選択、また、フォントや画像のちょっとした編集もここから行えます。
- 日本語表示自体は問題ないようですが、指定したフォントでの表示は英数字に限ります
日本語の場合にはブラウザの表示フォントに依存することになるでしょう

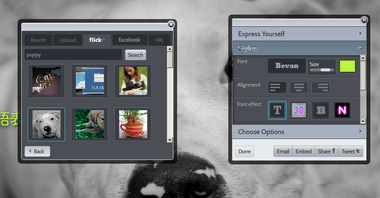
どのページにも背景画像として適宜画像を宛てがうのが、このサービスの一つのデザイン的特徴ですが、その画像もローカルやURLから持ってくる以外にFlickrやFacebookからインポートしてくることが出来ます。

とくにFlickrでは検索キーワードを入力すれば目当ての画像が簡単に入手できるところが便利で、さらにレトロフィルターなど洒落た加工も施せるようになっており、デザインを活かすための機能的なインターフェイスの配慮がなされている印象です。
その他の機能としてはTwitterやFecebookの共有機能や、以下のように個々のページを埋込みコンテンツとして他のページに掲載することも可能です。
さて、こちらのサービス、基本的にメインページは時系列に配置されるためブログっぽい利用が想定されますが、工夫次第で例えばJuxの『ABOUT』ページのように固定ページのような見せ方もできると思います。
その他、デザイン的にはメインページの無限スクロールやリキッドレイアウト、AJAXといったリッチな仕様も見逃せないところでが、何と言ってもこのような最新のトレンドを踏襲したルック&フィールで自分のコンテンツをお洒落かつ簡単に配信できるところです。
お洒落系CMSとして名を馳せているTumblrでも、お洒落に見せるにはそれなりのテーマを見つけなくてはならず、そこの部分に若干のセンスが必要になってきますが、こちらのJuxの場合はすでにデザインは固定されているので、ユーザーは選ぶ必要もなければ一切のセンスも要らないわけです。
スタイル重視でしかもデザインに手間や時間をかけたくないユーザーにとってはTumblrの代替えとして選択肢の一つになるサービスといえるでしょう。









