2008 . 06 . 18
Befunky - 写真からイラスト画像に加工してくれるサイト
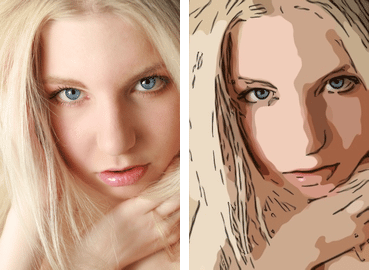
Befunky - Cartoonizer 普通の写真画像から上のようなべた塗りのイラスト画像に加工処理してくれるサイトです。
普通の写真画像から上のようなべた塗りのイラスト画像に加工処理してくれるサイトです。
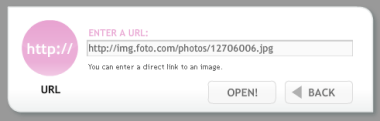
元となる画像をアップロードします。直接URLを指定してアップロードすることも出来ます。
 加工に入るか、その前に傾きや部分切り取りなどの編集をするか選んで続行します。
加工に入るか、その前に傾きや部分切り取りなどの編集をするか選んで続行します。
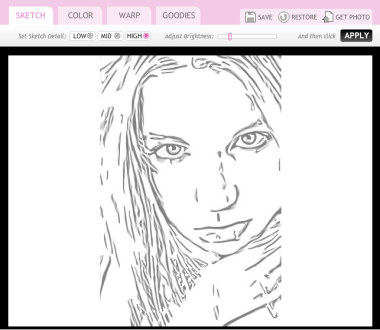
まずは「SKETCH」タブを開いて、とりあえず「APLLY」ボタンをクリック。画像がスケッチ化されます。何度でも繰り返し行えるので調整しながら行なってみましょう。
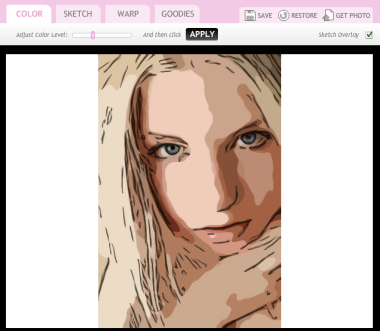
 今度は「COLOR」タブにておなじ要領で色付けを行います。
今度は「COLOR」タブにておなじ要領で色付けを行います。
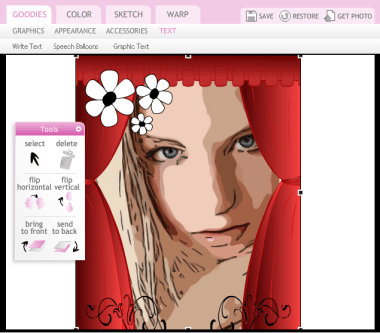
 「WRAP」タブでは特定の部分を歪ませたりできます。また、「GOODIES」タブではクリップアートやテキストの挿入ができます。
「WRAP」タブでは特定の部分を歪ませたりできます。また、「GOODIES」タブではクリップアートやテキストの挿入ができます。
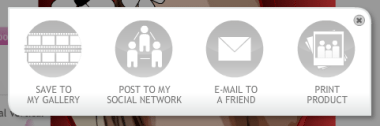
 一通りできあがったら、「SAVE」をクリックすると保存メニューが現れますが、いろいろな保存方法が用意されています。
一通りできあがったら、「SAVE」をクリックすると保存メニューが現れますが、いろいろな保存方法が用意されています。
 自分のギャラリーに保存する(登録ユーザー)やEメールで友達に送る、また、プリントする他、ブログや各種SNS向けのHTMLコードでの出力もできます。
自分のギャラリーに保存する(登録ユーザー)やEメールで友達に送る、また、プリントする他、ブログや各種SNS向けのHTMLコードでの出力もできます。
 そのまま画像だけダウンロードしたい場合は、HTMLコードから画像のダウンロードURLを参照できます。
そのまま画像だけダウンロードしたい場合は、HTMLコードから画像のダウンロードURLを参照できます。
画像編集サイトは数多くありますが、クオリティーと操作のシンプルさでは、VectorMagic 以来の出来栄えに思えます。









