2007 . 12 . 13
リンク先のファイルを示すアイコンをCSSで表示する方法

そんなときに便利で簡単なCSSテクニックを紹介します。
下の例はリンク先がPDFのような場合のソースです。
<a href="/weblog/example.pdf">EXAMPLE</a>
このソースを以下のようなCSSで定義すると、このようなアイコン入りリンクができあがります。
a[href $='.pdf'] {
padding: 0px 20px 0px 0px;
background: transparent url(icons/icon_pdf.gif) no-repeat center right;
}次は下のソースようにリンク先がmailtoの場合、
<a href="mailto:kconf@example.com">kconf@example.com</a>
a[href ^="mailto:"] {
padding: 0px 20px 0px 0px;
background: transparent url(icons/icon_mailto.gif) no-repeat center right;
}
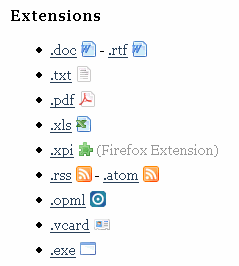
前者の例のように、拡張子別にアイコン分けするとか、後者のようにプロトコル別などにするようなアイデア以外にも、特徴のあるリンク文字列をターゲットにするというものもあります。
例えば、下の例はYouTubeのビデオへのリンクにアイコンを付けるというものですが、以下のようにリンクの文字列に含まれる「youtube.com/watch?」という文字列にCSSを適用させるようになっています。
<a href="http://www.youtube.com/watch?v=-n_DyOatOjQ">YouTube Movie</a>
a[href *="youtube.com/watch?"], a[href *="sevenload.com/videos/"], a[href *="metacafe.com/watch/"] {
padding: 0px 20px 0px 0px;
background: transparent url(icons/icon_film.gif) no-repeat center right;
}
さて、このCSSテクニックの最大の特徴は、CSS側で定義さえしておけば、ソース自体に何ら追加する必要がないということです。
つまりリンクタグに、それように定義されたClass属性を付け加えるというようなことも必要なくなるわけです。
今回のケースでは、「テキストリンクにアイコンを付ける」というコンセプトでしたが、視野を広げれば、リンクによって様々なスタイルを定義できる非常に使い勝手のよい手法ではないでしょうか。
こちらのサイトでは、上記CSSのサンプルとアイコンセットを公開されています。
Iconize Textlinks with CSS - pooliestudios

via : [ Ask the CSS Guy ]









