2008 . 05 . 17
任意の部分に改行を挿入するテクニック
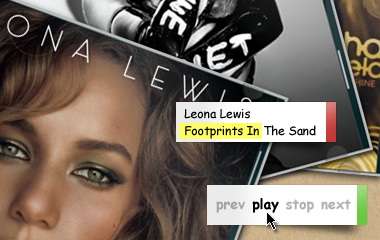
Amp-it WINAMPのタイトル表示といくつかのコントロール類を、ポスト・イット風に仕立てたRainmeterスキン「Amp-it」をリリースしました。
WINAMPのタイトル表示といくつかのコントロール類を、ポスト・イット風に仕立てたRainmeterスキン「Amp-it」をリリースしました。洒落っ気のあるデザイン重視で、機能面においては地味ながらも、いくつかユニークなテクニックを用いて、野心的なことにチャレンジしているでご紹介します。
一つ目は任意の部分に改行を挿入してタイトルを分割することです。
A1,A2のようにAMIPという特別なプラグインを使用すれば、曲名、アーティスト名を個別に取り出すことは容易ですが、個人的に今回のスキンのようなシンプルなものに、そんな大そうなプラグインを使用するのは割に合わない気がします。(曲名とアーティスト名を分けるだけのために・・)
そこで、いくつかの条件はあるものの、ちょっとした裏技を考えてみました。
- [artist] - [title]
⇓(改行を入れる) - [artist]
[title]
Substitute=" - ":"\n"とか
Substitute=" - ":"\r\n"とか...
上のような正攻法のやり方では、文字列に置き換わるだけで改行コードにはなりません。ではRainmeterは改行コードは扱えないのかというと、そうではありません。Substitute=" - ":"\r\n"とか...
WEBやローカルから改行を含んだテキストを読み込ませれば、そのまま改行として認識します。そこで、このことを利用して適当なファイルから改行部分を拾い出して、その改行を転用する形で使うのです。
実際のINIファイルを参照しながら解説してみましょう。
まず、まず改行がある適当なファイルですが、特別用意するまでもなく、このスキン自体をWebParserで読み込ませて改行を抽出しておきます。
(ヒント: このとき無駄にWebParserを更新させないよう、Updateは長く取る。また、パス指定ではRainmeter.exeからの相対パスで指定するとよい)
そして、SubstituteでWindowMessageを使って取得したWINAMPのタイトルの「 - 」(半角スペース、ハイフン、半角スペース)を「%2」に置き換えておきます。
(ヒント: ついでにその他不必要な文字列も置き換えておくとよいでしょう)
最後に表示メーターとして定義される[(title)]で、MeasureNameに[WINAMP]、そしてMeasureName2に抽出した改行が収められている[LINEBRAKE]を定義します。
ここで「Text="%1"」とすることによって、%1に「[artsit] - [title]」が代入されますが、「 - 」は「%2」に置き換わっているため「[artsit]%2[title]」となります。そしてさらに、「%2」はMeasureName2と解釈され[LINEBRAKE]で抽出した改行に置き代わるという訳です。
この結果「 - 」を区切り文字として文字列に改行を挿入することによって、任意のところで分割することが可能になるのです。
さて、こんなテクニックもいくつかの条件があります。
まずは「 - 」がない場合はもちろんのこと機能しません。
そして、重要な点は「改行が挿入されても一連の行として扱われる」ので、レイアウトに制約があるということです。
例えばコメントアウトを外して文字列領域のサイズ設定 をしてしまうと、収まりきらないアーティスト名が自動で改行された場合、タイトルが意図した位置に来なくなってしまいます。そこで、自動改行をさせなければ、とりあえず行頭のレイアウトは揃うということで、文字列の省略など処理はスキン自体の長さに準じるということになりますが、ここら辺はスキンのアイデア次第である程度何とかなるのではないでしょうか。
この他にも応用技として、SHOUTcastなどでは(放送局)というタイトルが入り、このカッコ何某が邪魔な場合があります。まずは「 - 」がない場合はもちろんのこと機能しません。
そして、重要な点は「改行が挿入されても一連の行として扱われる」ので、レイアウトに制約があるということです。
例えばコメントアウトを外して文字列領域のサイズ設定 をしてしまうと、収まりきらないアーティスト名が自動で改行された場合、タイトルが意図した位置に来なくなってしまいます。そこで、自動改行をさせなければ、とりあえず行頭のレイアウトは揃うということで、文字列の省略など処理はスキン自体の長さに準じるということになりますが、ここら辺はスキンのアイデア次第である程度何とかなるのではないでしょうか。
そこで、同様に「(」を改行化してしまいます。今回のスキンのケースでは一つの改行では(3行目は)見えてしまうので、
「"(":"%2%2"」などとして連続した改行に置換え、見えないところに追いやってしまいます。
また、「" - ":"%2Song : "」として改行直後に追加文字を加え、さらに 「Text="Artist : %1"」とすれば、以下のように行頭に任意の文字を加えることもできます。
Artist : [artist]
Song : [title]
Song : [title]
上記が実用面のテクニックだとすれば、2つ目はデザイン面でのそれです。
このデザイン的には、いくつも色違いがほしいところですが、それだけスキンを用意したり、その都度設定して変えたりするよりも、自動的に変化するのが面白いのでは、と考えました。
フレーム化した画像を取得した値に応じて切り替えるというのが、基本的なメソッドですが、何の値に関連付けさせるかが問題です。
これは別に答えがあるわけではないですが、ある程度のバリエーションとランダム性ということを踏まえ、今回は曲の演奏時間(分)を元に、それに合わせた60フレームの画像を切り替えて表示させています。
他にも、現在時刻や演奏経過などに関連付けて、常に色が変わっていくも仕掛けにしても面白いと思います。
#2
2008 . 05 . 18 04 : 26 AM
自分がWebParserを使ったスキンを多く制作しているというのも、WebParserが多くの可能性を秘め、アイデア次第でいろいろなものが作れるということにあります。
その一方、システムモニター系のスキンは全くアイデアが湧かないというか、掻き立てられるものがないというか・・
結局のところ、計測するということに終始してしまい、つまらないもので終わってしまいがちでして・・
#3
2008 . 06 . 01 07 : 40 AM
圧縮名から作られるフォルダ名(amp-it)と.iniファイル内の記述(Amp-it)が一致しなくて、コントロールボタンが表示されませんね。ご確認ください。
単純なことですが、悩む人がいるかもしれないので書き込ませていただきました。
#4
2008 . 06 . 01 10 : 14 PM
このアーカイブファイルにはすでに「Amp-it」というフォルダ情報が含まれていますので、新たにフォルダを作成する必要はありません。
ご使用の解凍ソフトの設定によって不用意に2重フォルダの作成やリネームをされたものをインストールすると、正常に動作しない場合がありますのでご注意ください。
(このスキンに限らず、すべてのスキンに当てはまることです。)










昨日DLして弄くっていたんですが、Iniを見て驚きました。
WebParserにはこんな使い道もあるんですね。
勉強になります。ありがとうございました。