2011 . 09 . 11
HTML5の可能性を追求するクリエイティブで実験的なサイト21
HTML5ロゴが回転するアニメーション

青の玉を線で囲っていくゲーム

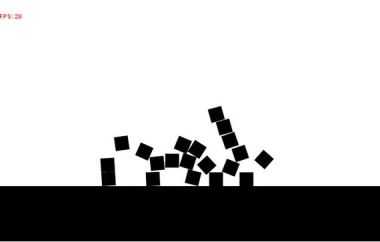
ページ上の要素がバラバラに崩れるアニメーション

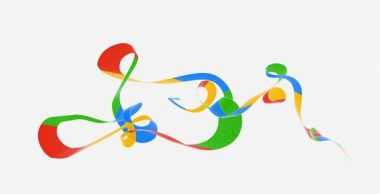
Canvas ribbon & iOS4.2 device orientation
Canvasを使ったインタラクティブな描画

線のドローイングと回転など

インタラクティブに動く目のアニメーション

チェックボックスとスクロールバーを使ったブロック崩し

跳ね返りながら青とグレーをスイッチさせる玉のシミュレーション

流れてくるボールをキャッチしたり避けたりするゲーム

Make3D: Native Drag & Drop in browser
指定した画像からブロック状の3D画像を作成

花形のブラシで線を描画

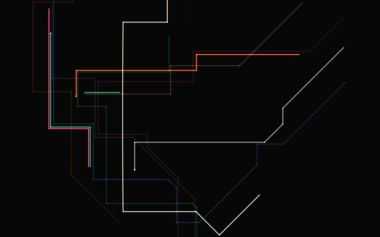
路線マップを描画していくアニメーション

タイピング練習型シューティングゲーム

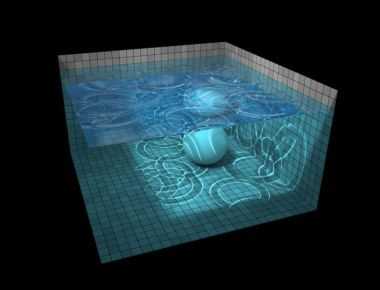
webGLを使った3Dのプールのモデリング

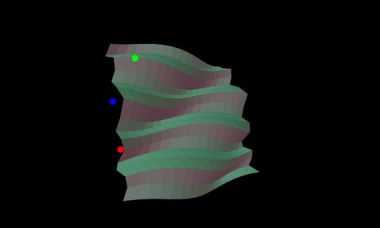
海の中を泳ぐ魚のポリゴンアニメーション

ランダムに枝分かれしながら伸びていく木

クリックするとオブジェクトが吹っ飛ぶ

Canvasを使った8bitパレットのアニメーション

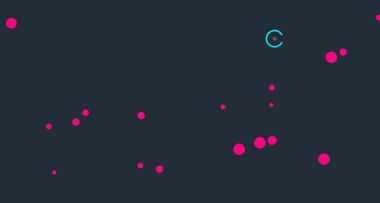
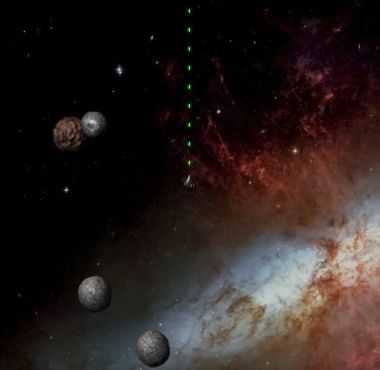
Asteroids – HTML5 Canvas and JavaScript game
CanvasとJavaScriptを使ったシューティングゲーム

Canvasを使ったインタラクティブなアニメーション

マウスで視点が変化できるクラゲのアニメーション

Via: [ SpyreStudios ]









