2007 . 11 . 21
アスタリスクで隠されたパスワードを確認する方法

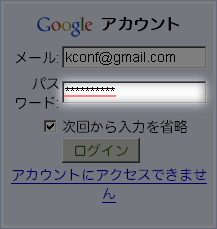
通常、このようなフォーム内のパスワード部分に入力した文字は盗み見防止のため、「********」のようなアスタリスクになって文字が隠されるようになっていますが、しばしば、この入力したパスワードを確認したい状況になる場合も少なくありません。
このようなケースに役立つハックの紹介。
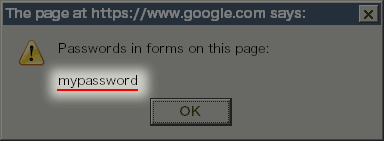
以下のJavaScriptをアドレスバーに入力すると、次のようなダイアログ内にパスワードが表示されます。
javascript:(function(){var s,F,j,f,i; s = ""; F = document.forms; for(j=0; j<F.length; ++j) { f = F[j]; for (i=0; i<f.length; ++i) { if (f[i].type.toLowerCase() == "password") s += f[i].value + "\n"; } } if (s) alert("Passwords in forms on this page:\n\n" + s); else alert("There are no passwords in forms on this page.");})();
さらにこれを、以下のようなブックマークレットとして使用すると便利。
(以下のリンクをブックマークして、目的のページでクリックすればOK)
☛ パスワードを確認
[ ご注意 ]
- 動作対象のブラウザはIE, Firefox, Netscape, Opera
- Basic認証のログインページは対象外
- フォームによっては動作しない場合もある模様
[ via: Raymond.CC Blog ]
- bookmarklet -
- hack -
- script
#2
2007 . 11 . 24 07 : 25 AM
んーこれとても便利。
タブブラウザだと駄目みたいですね。
#3
2007 . 11 . 24 10 : 11 AM
これは盲点。うまくやれば XMLHTTPRequest でパスワード抜くとかもできそう。
#4
2007 . 11 . 24 12 : 35 PM
おーーーーーーーーー便利だ!!
#5
2007 . 11 . 25 12 : 54 AM
i dont get it
#6
2007 . 11 . 25 02 : 38 PM
Sleipnirで成功確認。
いままではPeekPassword+使ってたけどこっちのほうが便利だ。
#7
2008 . 02 . 14 02 : 05 PM
これはスゴイ!
#8
2008 . 03 . 09 10 : 18 PM
試して感動!
#9
2008 . 03 . 26 08 : 58 PM
ちょっと改造してみました。
周囲にだれもいない時などにどうぞ。
javascript:(function(){var s,F,j,f,i; s = ""; F = document.forms; for(j=0; j
#10
2008 . 03 . 26 09 : 04 PM
あっ、XSS対策か。失礼しました
#11
2008 . 03 . 26 09 : 12 PM
え〜と、なにが言いたかったと申しますと、フォームのtype属性がpasswordになっているのをtextにすれば常時見えるな〜と思った次第です。
#12
2008 . 04 . 09 11 : 39 PM
大変便利です!!
#13
2012 . 05 . 14 06 : 11 PM
tokio9090
#14
2012 . 08 . 10 06 : 01 PM
むっちゃ便利で?す
#15
2012 . 08 . 30 06 : 29 PM
berigoo










おーーーーーー