2006 . 07 . 29
コードの説明とカスタマイズ方法 No.1
kns-01__google_newsに類じた文字列情報系スキンのコードと内容を紹介します。外観の設定において カスタマイズの参考にしてください。
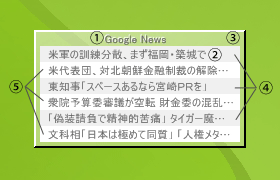
サンプル:kns-01__google_news

;******************************************** ;kns-01__google_news ;******************************************** [Variables] Update=900 更新間隔(秒) ;↓↓↓↓↓↓↓↓↓↓↓↓↓↓ 共通設定部分 tX=101 1.タイトル位置X tY=4 1.タイトル位置Y tFontColor=106,106,106,255 1.タイトルフォントカラー X=12 2.見出し位置X Y=19 2.見出し位置Y Yr=16r 2.見出し行間 W=190 2.見出し行幅 H=10 2.見出し行高 FontColor=106,106,106,255 2.見出しフォントカラー FontFace="MS UI Gothic" 2.見出しフォント FontSize=8 2.見出しフォントサイズ [Rainmeter] Author=Kenz0 BackgroundMode=2 3.背景モード BackgroundMargins=6,6,6,6 3.フチの幅 SolidColor=255,255,255,128 3.枠の色1 SolidColor2=255,255,255,64 3.枠の色2 GradientAngle=45.0 3.枠の色のグラデーション角度 BevelType=1 3.べベルタイプ [bg-0] 4.基本背景 Meter=Image X=6 4.背景位置X Y=16 4.背景位置Y W=200 4.背景幅 H=96 4.背景高 SolidColor=240,240,240,255 4.背景色 [bg-1] 5.付加背景 Meter=Image X=6 5.同上 Y=16r W=200 H=16 SolidColor=255,255,255,255 [bg-2] 5.付加背景 Meter=Image X=6 5.同上 Y=32r W=200 H=16 SolidColor=255,255,255,255 [bg-3] 5.付加背景 Meter=Image X=6 5.同上 Y=32r W=200 H=16 SolidColor=255,255,255,255 ;↑↑↑↑↑↑↑↑↑↑↑↑↑↑ ;============================= 内容部分の設定(省略) ;============================= [t-1s] 1.タイトル(シャドウ) Meter=STRING X=100 Y=3 FontColor=255,255,255,255 StringStyle=BOLD FontSize=#FontSize# StringAlign=CENTER FontFace="#FontFace#" Antialias=1 Text="Google News" [t-1] 1.タイトル Meter=STRING X=#tX# Y=#tY# FontColor=#tFontColor# StringStyle=BOLD FontSize=#FontSize# StringAlign=CENTER FontFace="#FontFace#" Antialias=1 Text="Google News" 1.タイトル名 ;------------------------- [h-1] 2.見出し MeasureName=H1 Meter=STRING X=#X# Y=#Y# W=#W# H=#H# FontColor=#FontColor# StringStyle=NORMAL FontSize=#FontSize# StringAlign=LEFT FontFace="#FontFace#" Antialias=1 ClipString=1 LeftMouseDownAction=[L1] Hidden=0 [h-2](以降同等)










参考になりました。