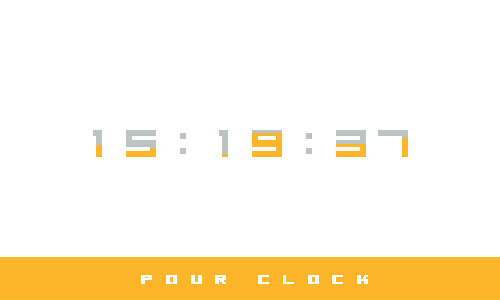
Pour Clock: 「時を注ぐ」時計
「時を注ぐ」というコンセプトの時計を作ってみました。
上層に配置したグレイの数字の高さを「ClipString」の使って動的に切り詰めることで、下層に配置してある色つきの数字が序々に現われるという仕組みです。
構造上、上下層の数字は一体に見せるため当然同じ座標に配置されますが、アンチエイリアスを有効にしてしまうと、際部分から下の層が透けて見えてしまうので、基本的にアンチエイリアスはオフということになります。
- オンにするとボーダーっぽい効果になって、それはそれでアリかもしれませんが...
と、いうことでアンチエイリアスを使わないということは、フォントの選択肢は必然的にビットマップフォントという選択になりますが、いろいろ探してみてもなかなかフツーのものが見つかりません。大概どこかクセがあったりします。
そこで、以前ブログで紹介したFontStructというサイトを利用して、このスキン用にフォントを自作してみました。

このスキンのためだけのフォントということで、フォントの中身は数字とコロンしか作成してないので、大した作業ではありません。
また、このスキンでは構造上、文字の余白がかえって邪魔だったりするわけですが、このように通常ないような余白を排除した文字にできるところも自作ならではの魅力です。
さて、当初は時間に伴い全体が同時に上昇しているというものでしたが、それでは面白くないので、各数字個別に動かすようにしてみました。
まさに、バケツで上の単位に注ぎかえていくようなイメージで、コンセプト的にもその方がずっと面白いです。
- ただし、こうするために時間の各単位ごとに分割して取得しなければならないため余計にメジャーを作らざるを得ませんでした...
コロンは、ただ置いてあるだけでは芸がないので、下の桁が切りあがる瞬間(00秒の時および00分の時)点灯するオマケを付けてみました。
このスキンのもう一つの特徴として、一つのフォントサイズを基準に全部のメーターのサイズや位置を定義しているので、フォントサイズを変えても動作に支障が出ないことです。
したがって、最初に設定されているサイズ以外に設定ファイルの「FONTSIZE」を変更すれば自由に好きなサイズに簡単に変えられます。
また、色も「COLOR1」および「COLOR2」で自由に変更できるので、適宜設定してみてください。
早速ですが、Rainmeterフォーラムにて面白いアドバイスを頂いたので紹介します。
「PourClock.inc」ファイル内の[Rainmeter]セクションに「Update=100」と定義し、さらに[CLIP_*****]という6つあるメジャーのそれぞれに「AverageSize=10」と追加してやります。
こうすることで、アニメーションのようなスムーズなアップダウンが実現できるというものです。
Updateを短くしなければいけないため、CPU消費の方が気になりますが、サイズをその分押さえ気味にしてやれば十分実用に耐えるでしょう。
興味のある方は是非お試しあれ!