LEXIS: スタイリッシュな3つのスキンセット
数週間前ブログのネタ集めの際にたまたま某デザイン系サイトで目にして一目惚れしてしまったUIデザインを、Rainmeterのスキンとして移植してみました。
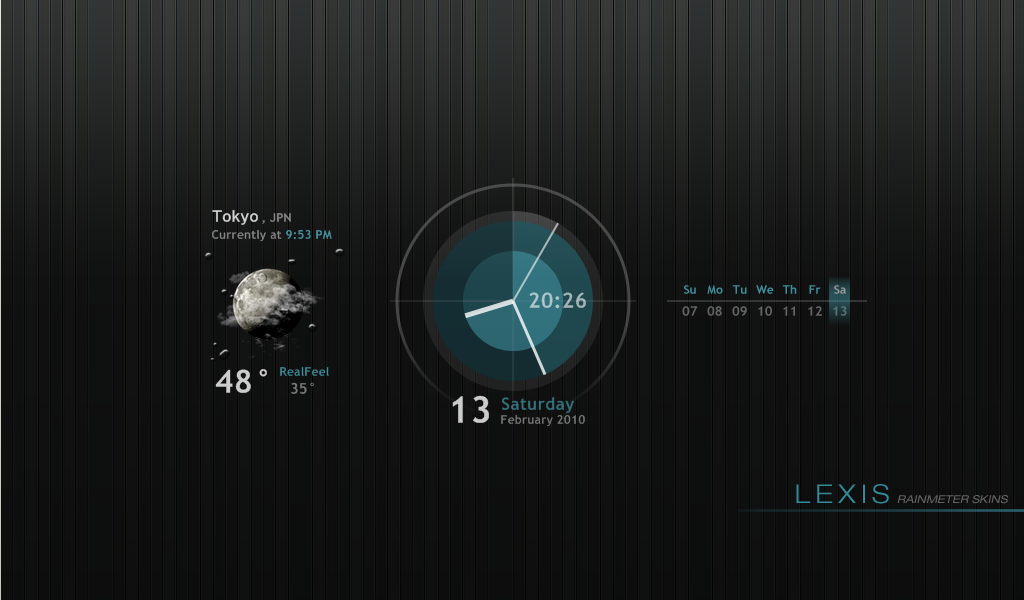
オリジナルのデザインはこちら
さて、今回のスキンはそのデザインが目的であって機能的な特徴はほとんどありません。
しいて挙げるなら、一週間分だけのカレンダースキンでしょうか。
正直、Rainmeterによるカレンダースキンでは、Calcを使って計算によって実現するカレンダーはどうしてもスキンが長大にならざるを得ず、むしろRainlendarを使った方がよほど利口で、重い上に大したことができない以上何の意味があるのかということで、製作には全く興味がありませんでした。
しかし、あらかじめ用意されたカレンダー画像をBitmapで切り替えながら表示させるアプローチならばRainmeter側の仕事も大幅に減り、シンプルで簡潔なスキンが実現でき、今回はその方法を使ってカレンダーを製作してみました。
ただし、この方法には長所の反面、短所もあります。
画像を使うためフォントサイズや色など、ユーザーサイドで変更できないとこや、そもそも画像の作成が面倒ということです。
そして用意された画像分の期間しか利用できないとこも挙げられます。
これらのような短所があるものの、Rainmeter上でシンプルなカレンダーを実現するという意味では、この方法は個人的にはベストな選択だと思います。
今回カレンダー画像の作成に重宝したのが、以前ブログで取り上げたCompact Calendar Creatorです。
ここで一年分の繋がったカレンダーを作成しPDFに変換後、それをIllastratorで調整してPNG画像で出力しています。
(上記サイト上のPDF変換は不調のようなので、Google docsを使ってHTMLを貼り付けPDFでエクスポートしました)
このようにして出来た一連のカレンダー画像は一週間単位で53フレームのビットマップ画像としてBitmap上で使用され、現在の週番号のフレームが表示されるわけです。
また、カレンダー画像は年別に用意されていますが、いちいちユーザーが指定しなくてもいいように、自動で現在年のカレンダー画像をBitmapにセットされるように工夫してみました。
画像を作成する側は多少手間が掛かるものの、使う側にとってはシンプルで軽量なスキンと言えます。
最後に、今回2020年までの画像しか用意していないので、それ以後は実質的に使えなくなりますが、もしも要望があれば、そして自分がそれまでRainmeterスキンを作り続けていたなら2020年の後半にでもまた10年分リリースかもしれません(笑)。